What are wireframes?
Wireframes are the architectural blueprints for digital products. Like architects planning a building's structure, designers use wireframes to sketch out websites or apps. This crucial step lets teams visualize the basic framework, ensuring the product's foundation is solid before diving into detailed design and development.
Why you should use wireframes in your design process?
Incorporating wireframes into the design process is a best practice for several technical and process-oriented reasons:
Early identification of usability issues.
Clarifies Requirements
Perfect for iterative design, allowing for rapid modifications based on feedback.
Helps with effective planning and resource allocation.
What are different types of wireframes?
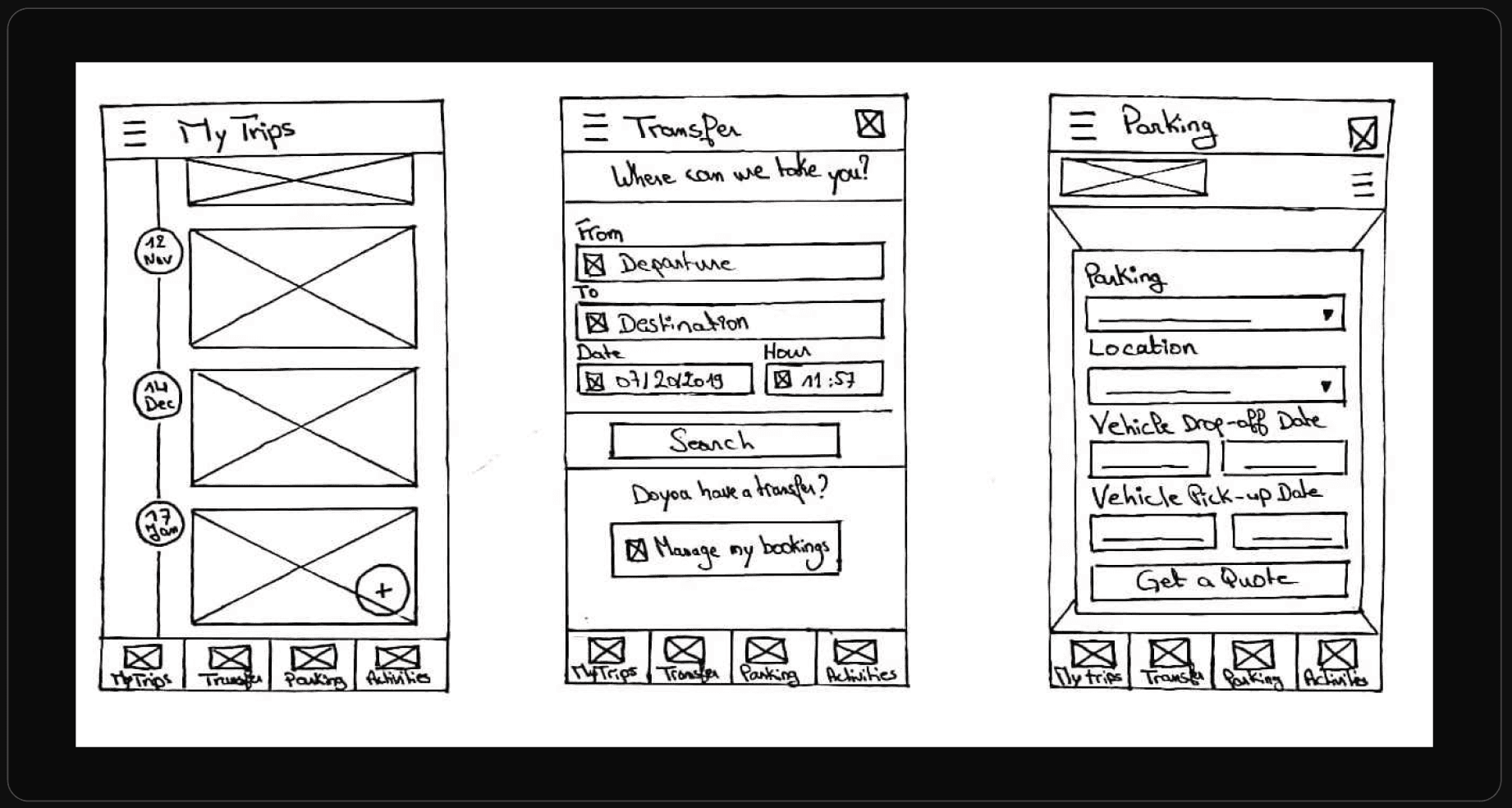
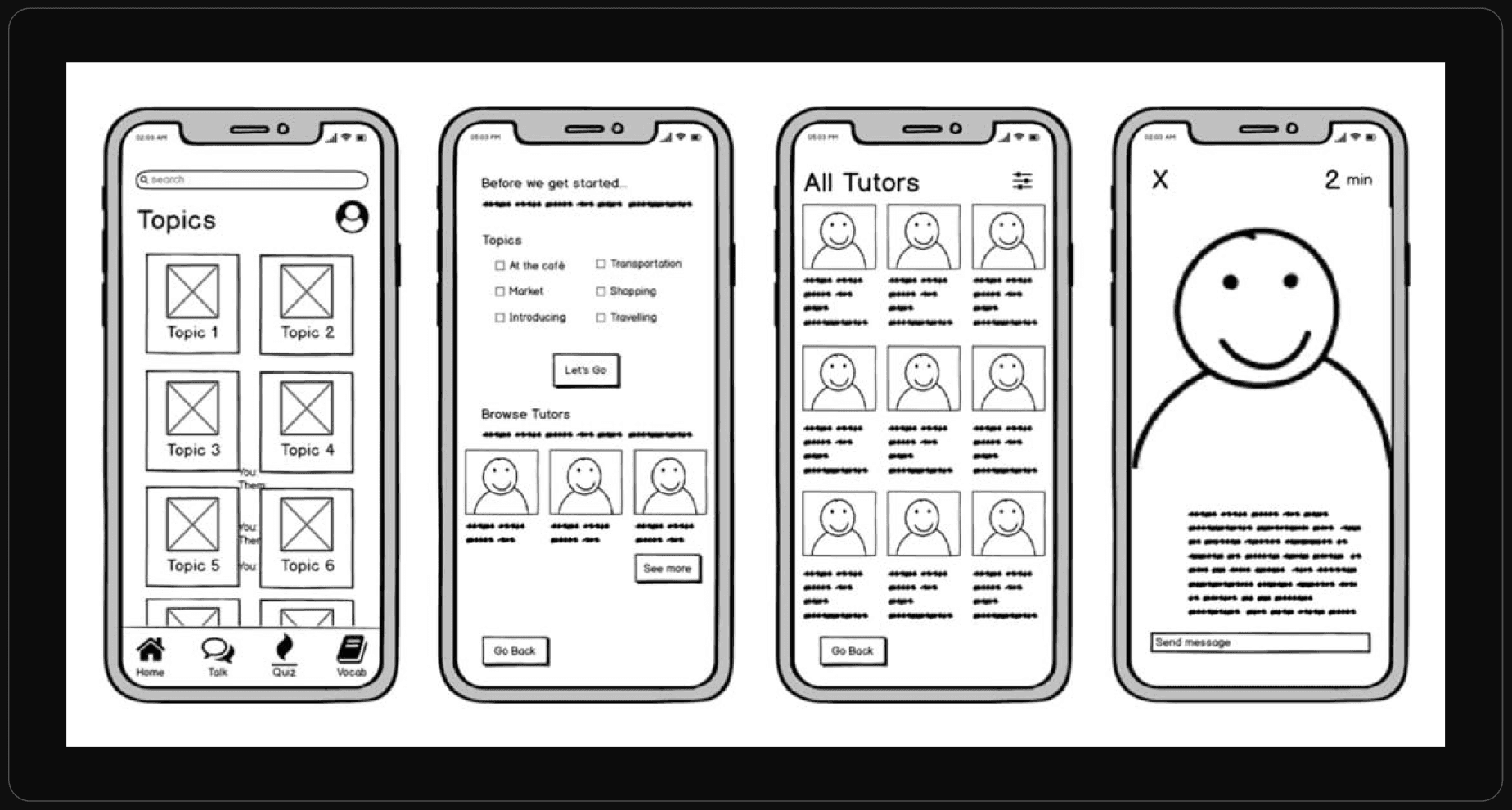
Low-Fidelity Wireframes
Quick, sketch-like wireframes focusing on basic structure and content layout.

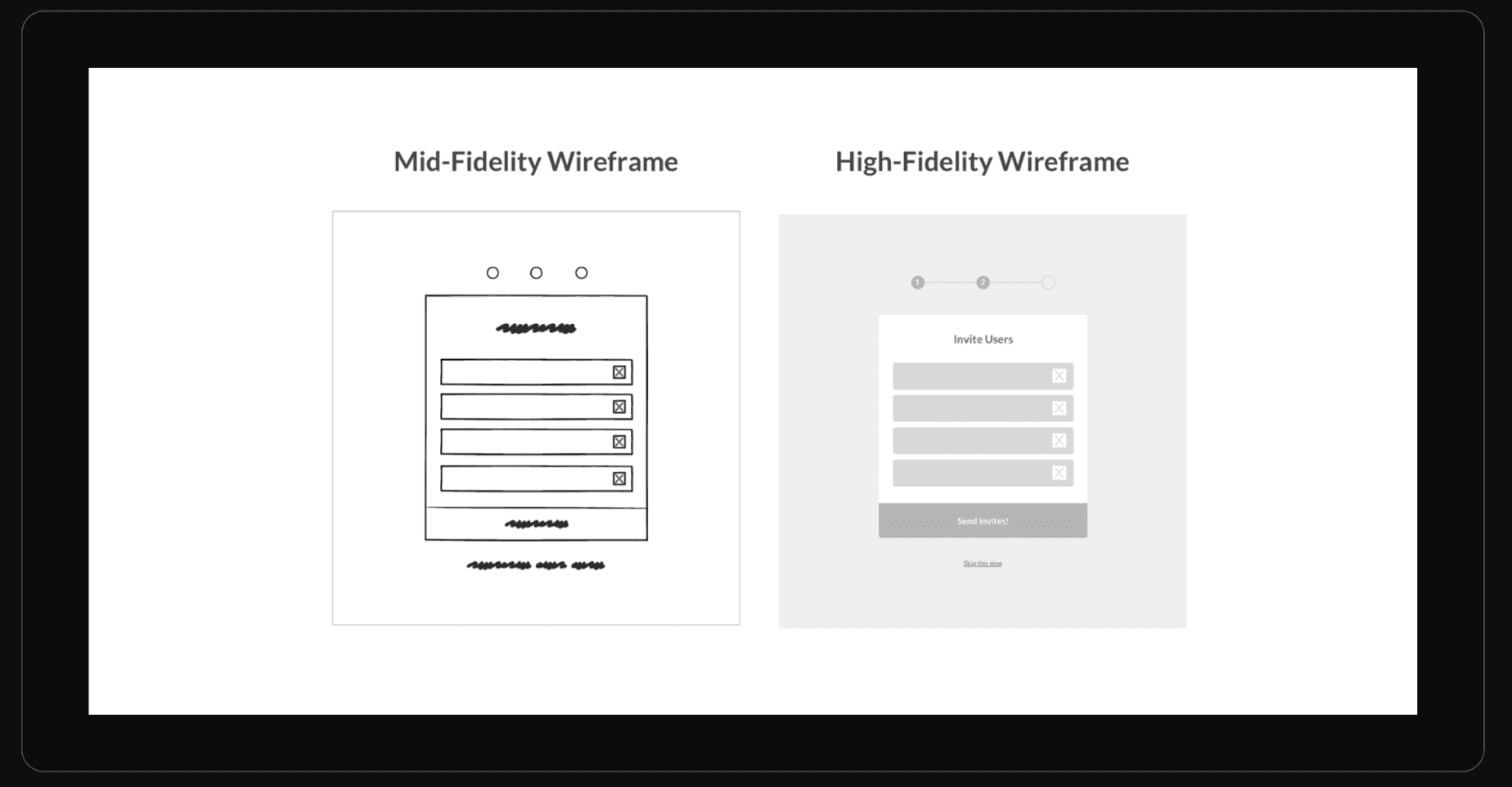
Medium-Fidelity Wireframes
These digital wireframes offer more detail, including content representation and navigation but keep styling minimal.

High-Fidelity Wireframes
Closely resembling the final design, these detailed wireframes include actual content and design elements, useful for finalizing the project plan.

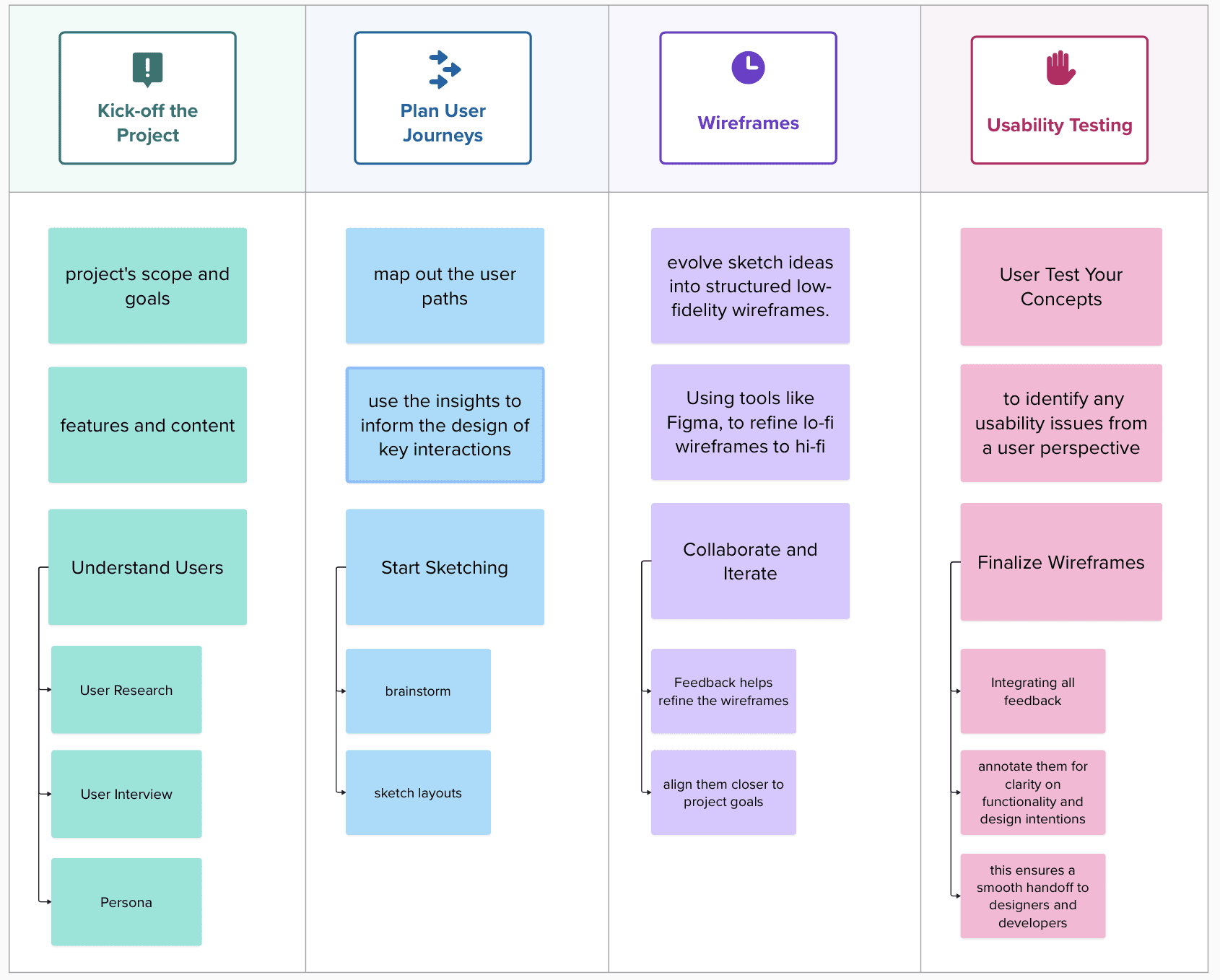
Breaking down my process