Co-Founder Matching App
The platform is projected to reduce the co-founder search time, improve match relevance, and increase the success rate of startup collaborations by 30%, leading to more effective partnerships and higher startup success rates.
Techniques
Design Thinking • Visual Design • UX Research • Product Stratergy • User Flows • Site Map • Sketches
Team
Product Designer • Frontend Developer • AI Engineer
Role
As a Product Designer, I led the development of app concept into high-fidelity prototypes, ensuring a seamless design-to-development handoff. My role involved competitive analysis, user surveys, and iterative designs for a user-centered co-founder matching platform.
Background
Founder Match is an AI-powered platform that connects entrepreneurs with their ideal co-founders, fostering successful startup ecosystems.
Our internship kicked off with a 3-day hackathon! We tackled a challenging problem statement by brainstorming ideas, researching solutions, and building a MVP prototype.
Design Breakdown
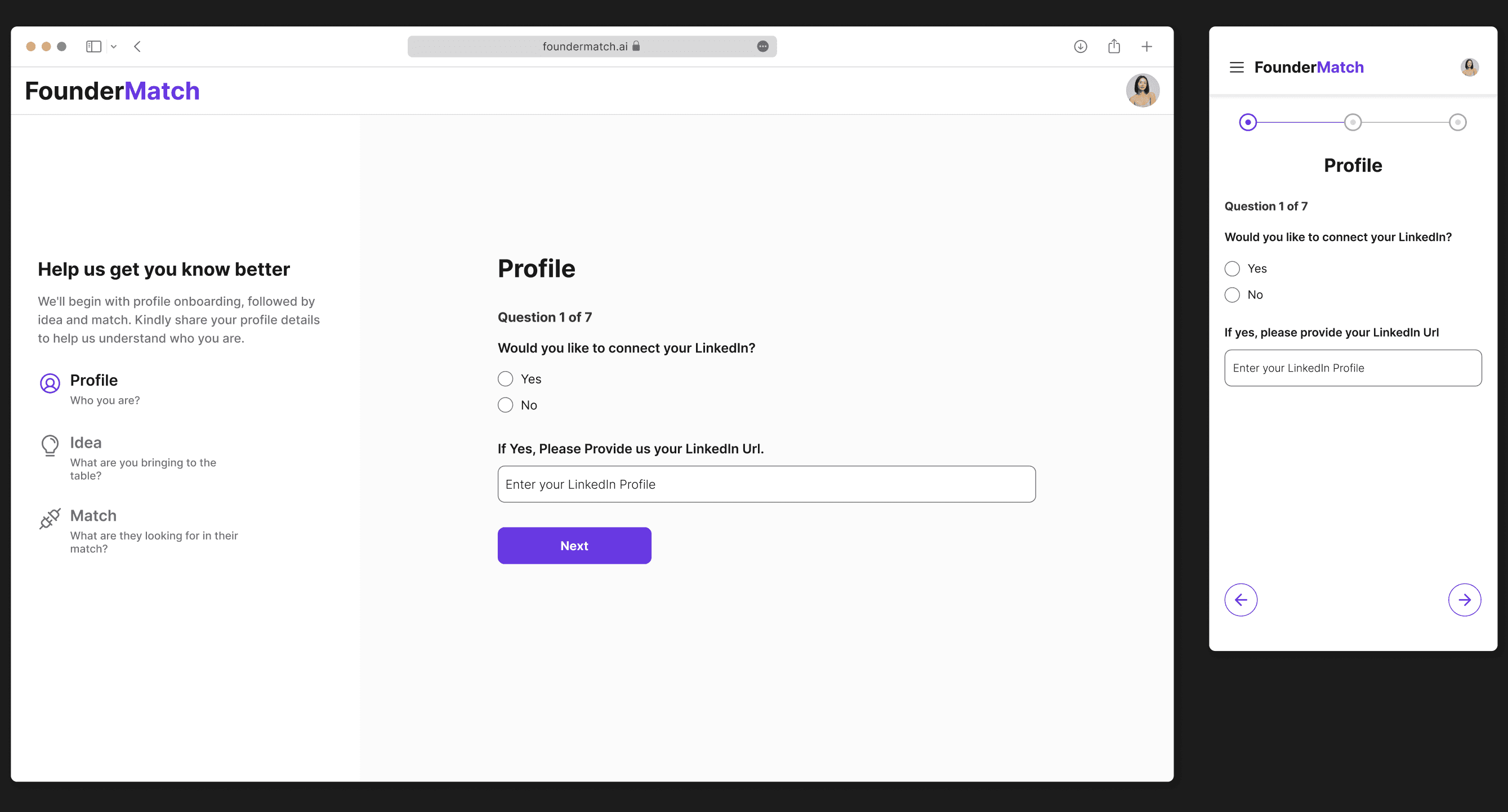
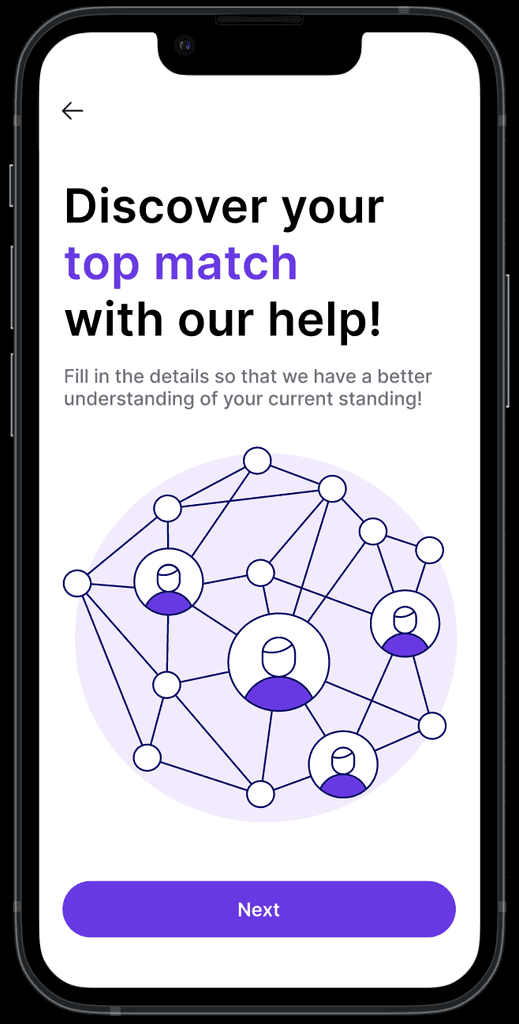
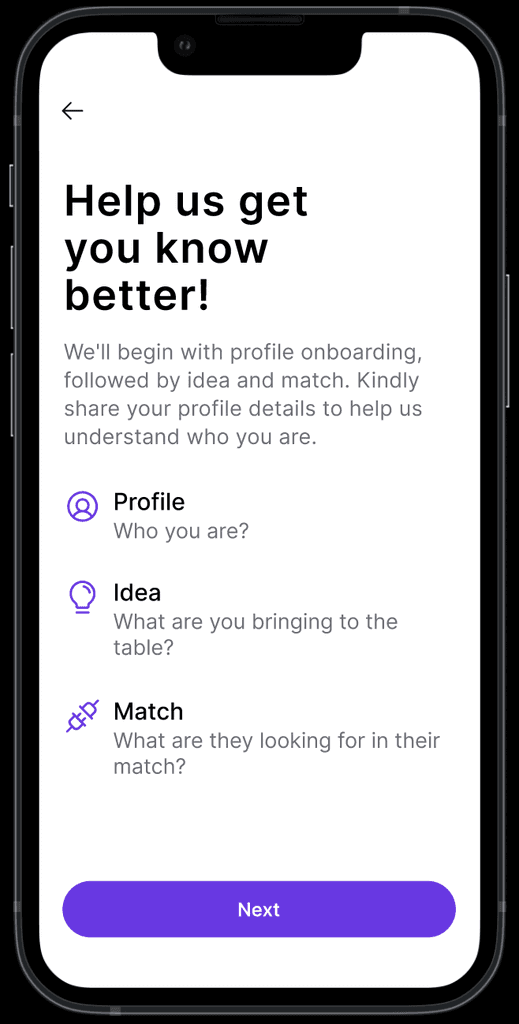
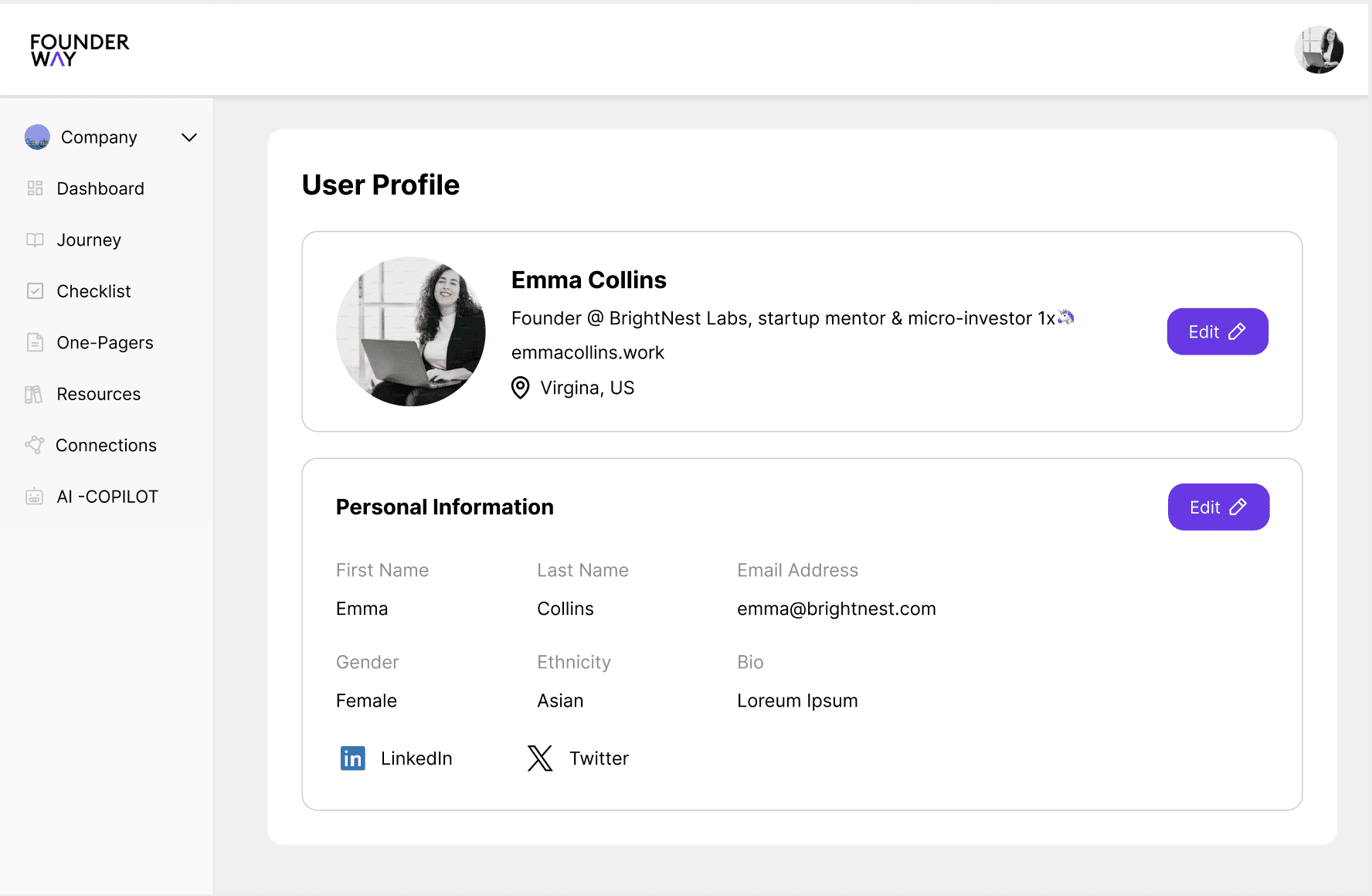
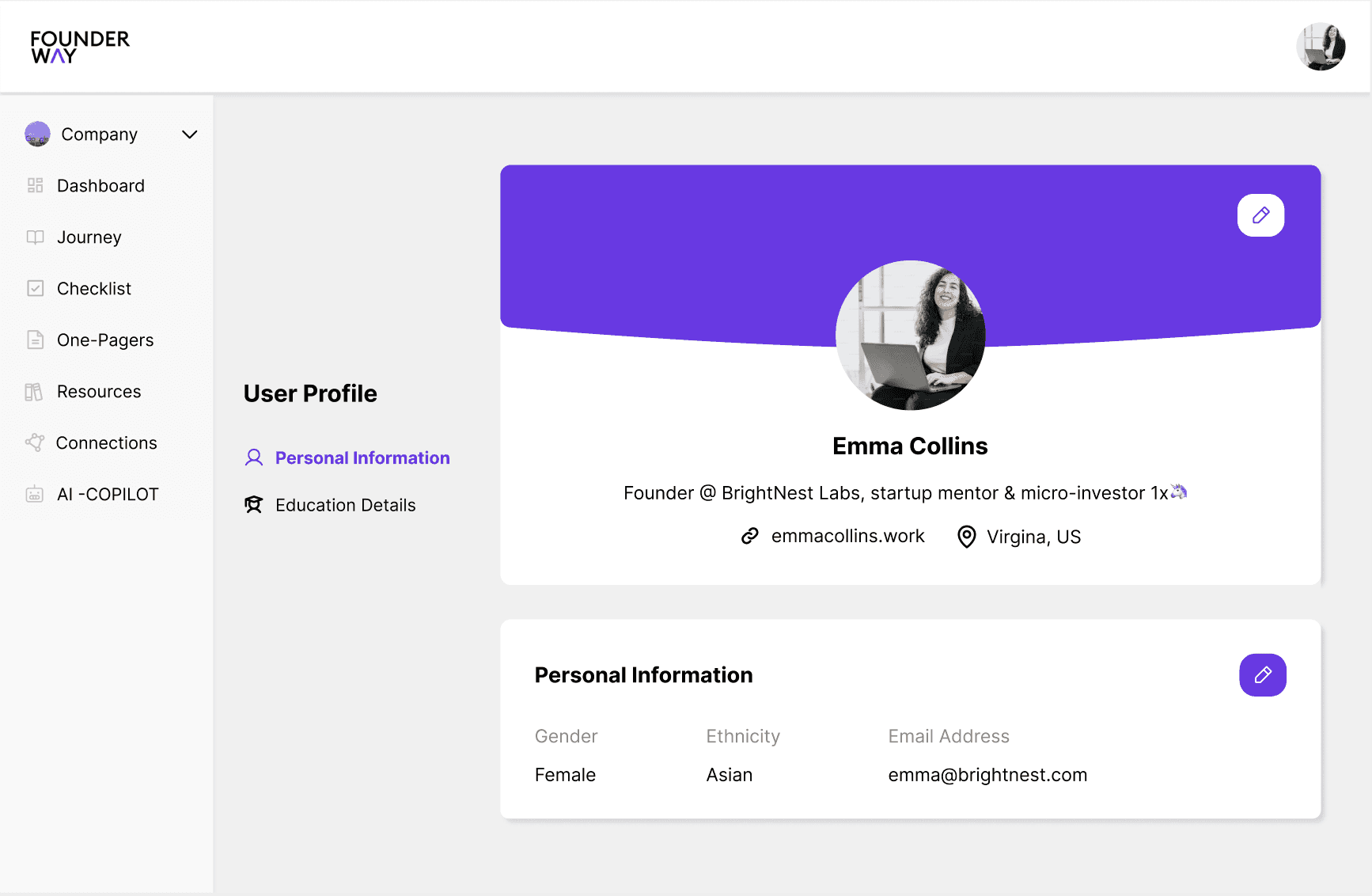
User-Centric Entry Point
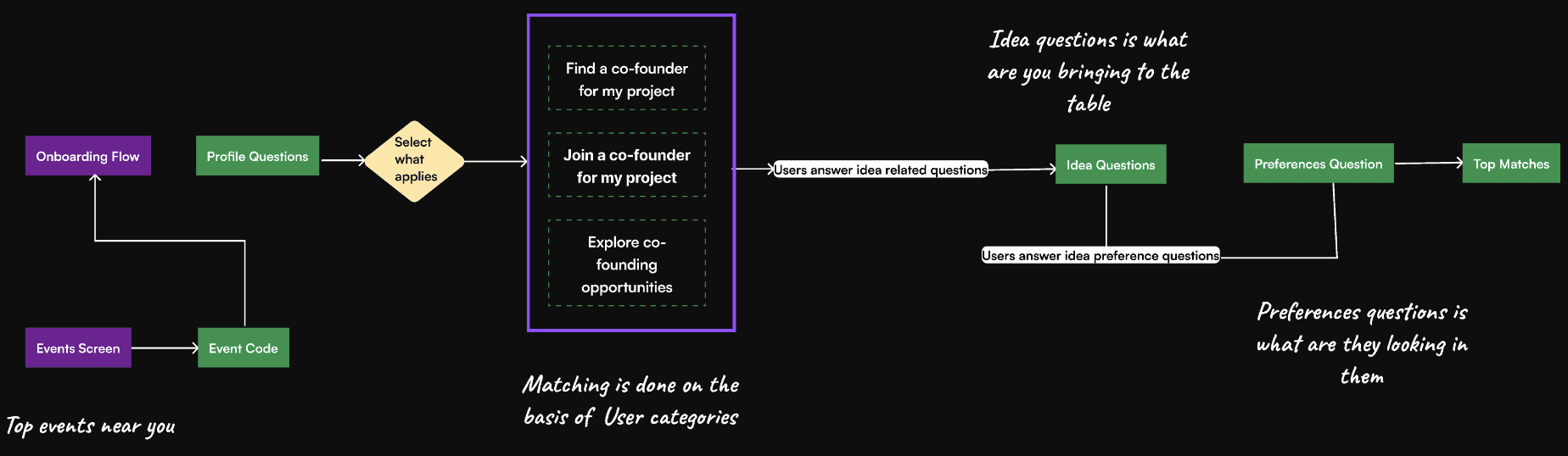
Our onboarding consists of three steps: users submit profile data for their accounts, and idea and matching data to connect founders with ideal co-founders.
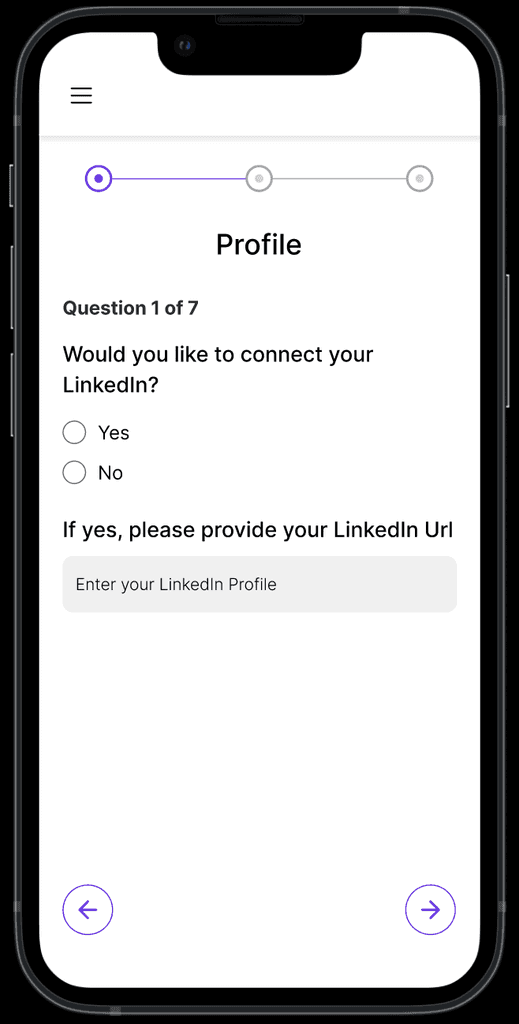
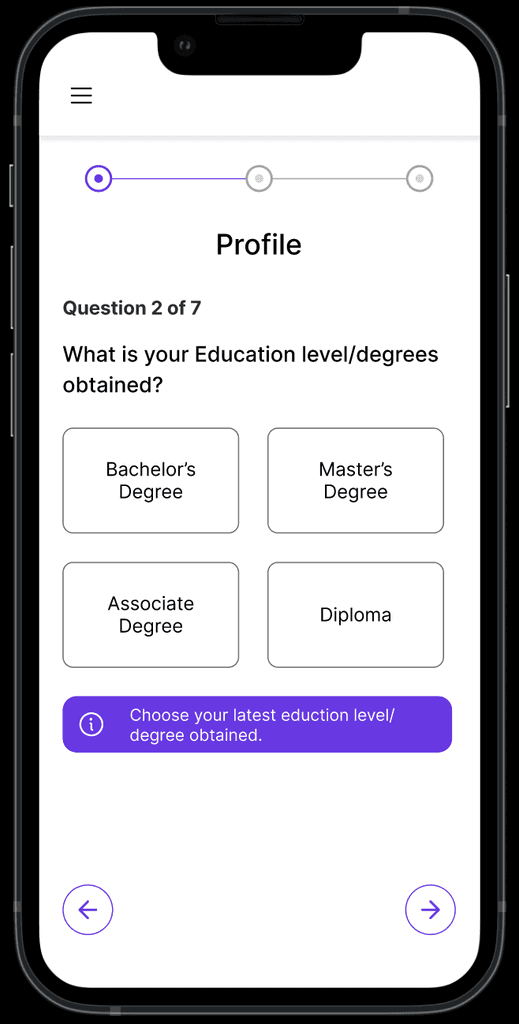
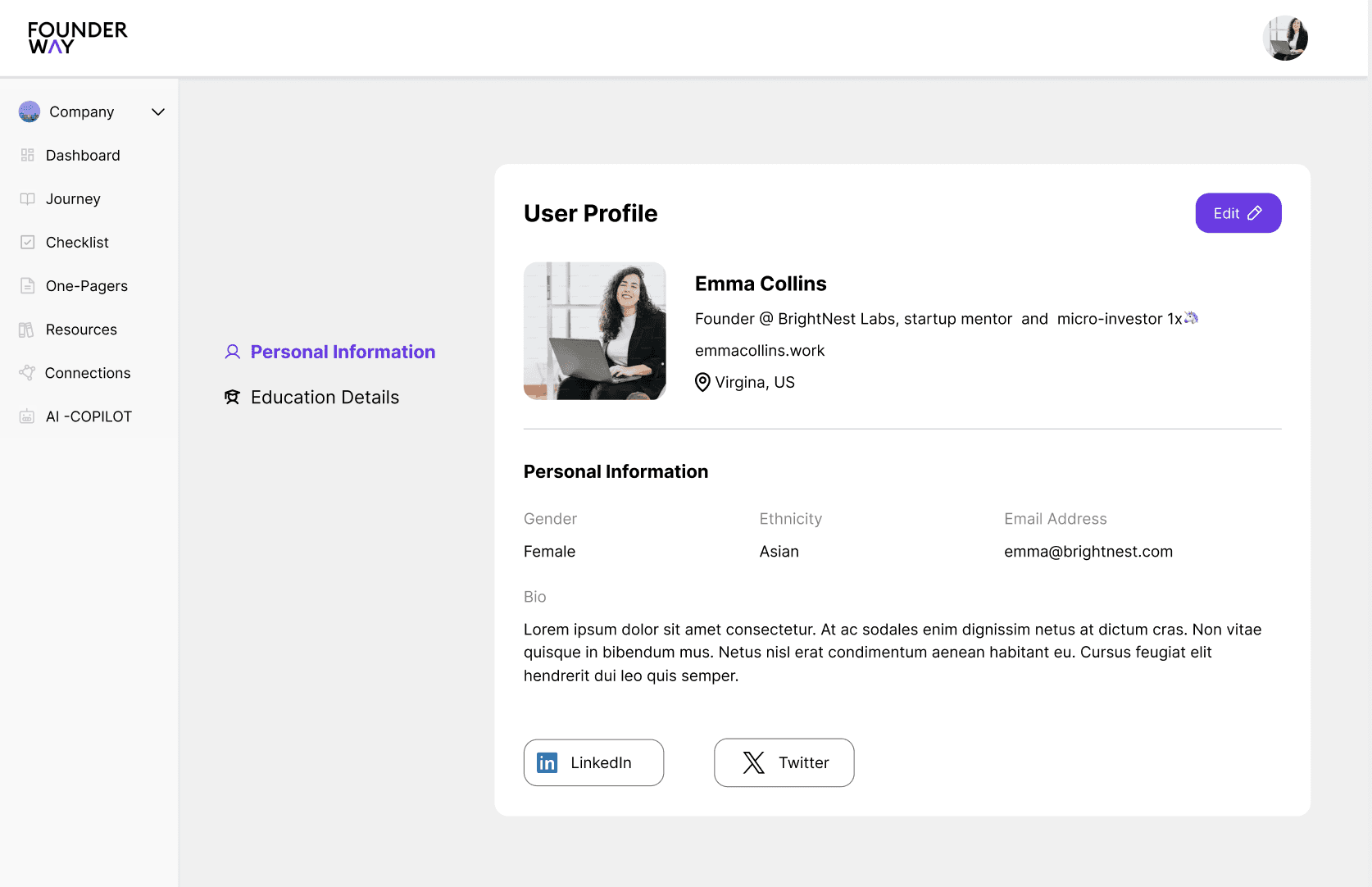
Profile Creation
User’s have to provide a comprehensive overview of your background, skills, and interests to build a detailed profile that highlights personal traits.
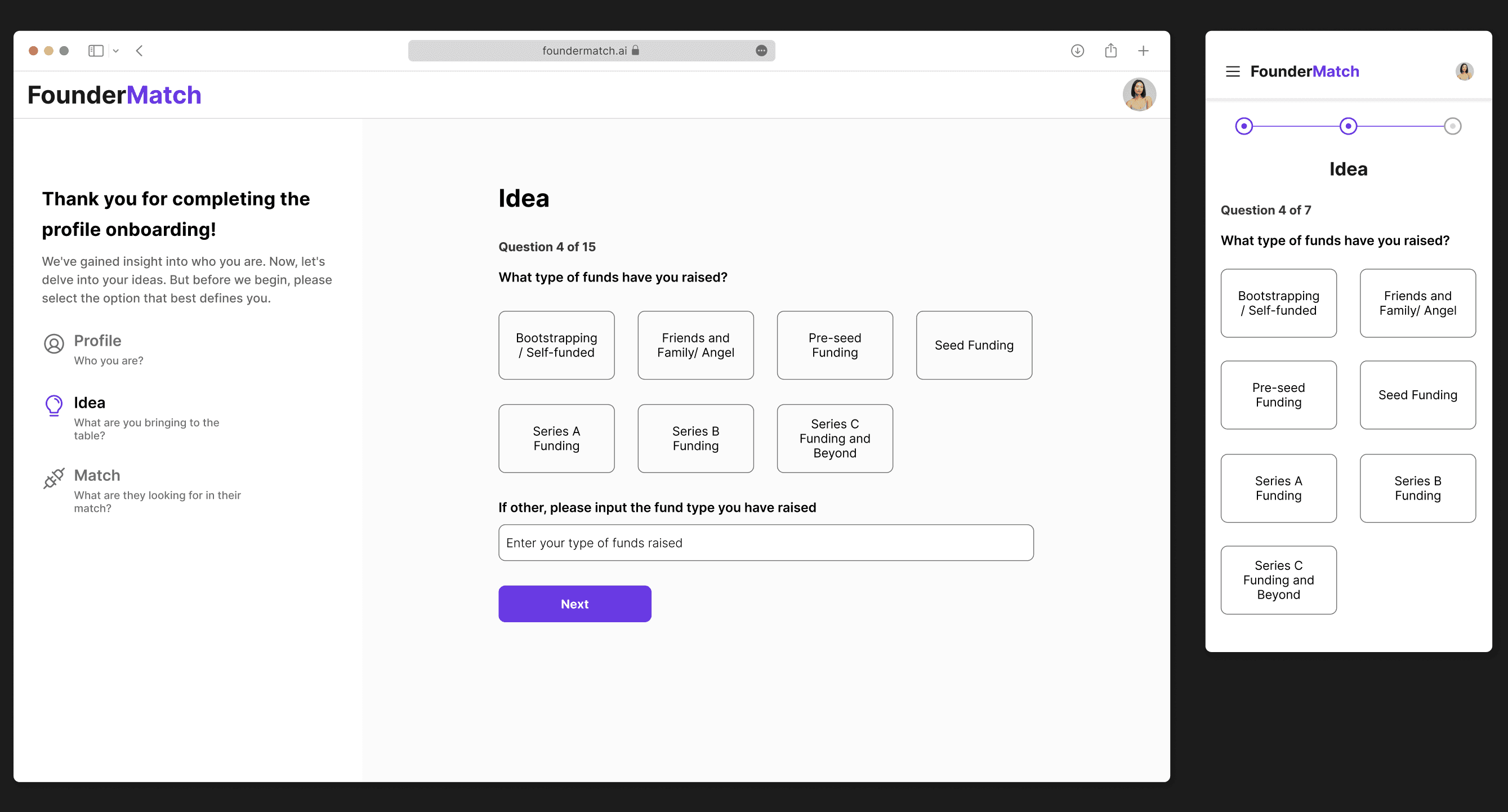
Clarifying Business Goals
Users provide key details about their startup's industry, stage, idea pitch, funds raised, and vision, to attract co-founders who share a genuine interest in the concept.
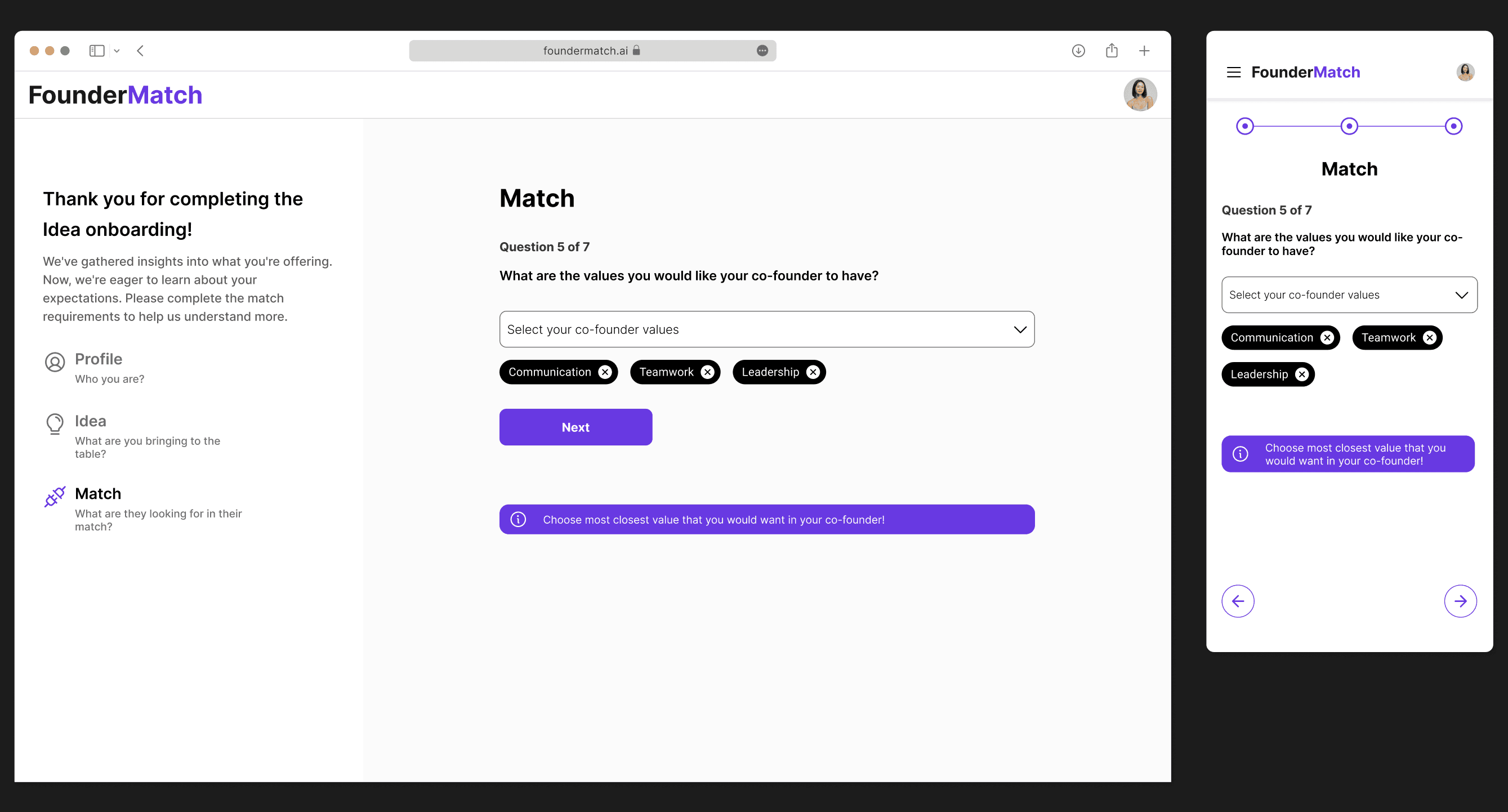
Finding Ideal Co-Founder
Users specify the skills, experience, and roles they seek in a co-founder, enabling the platform to match founders with potential co-founder's.
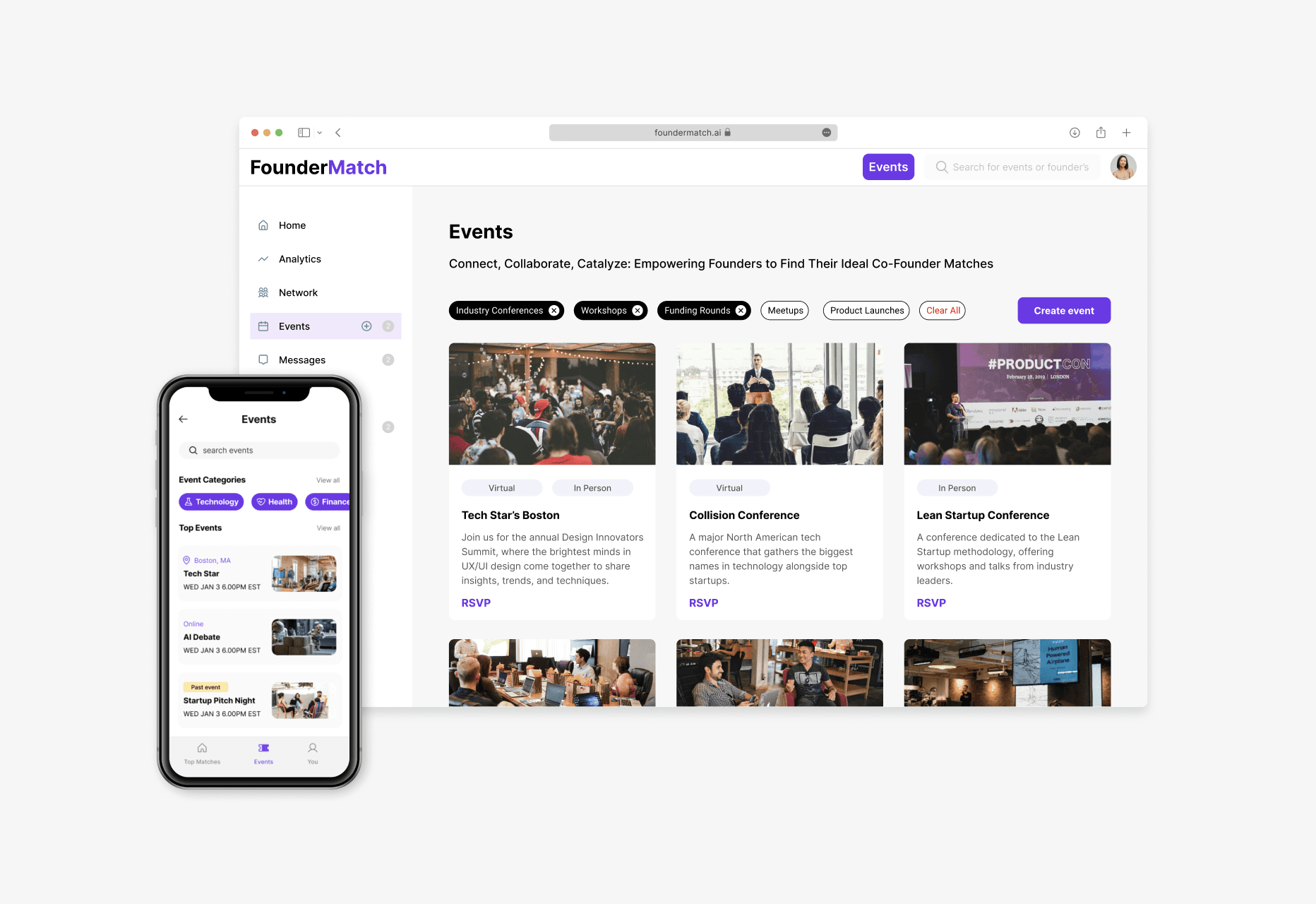
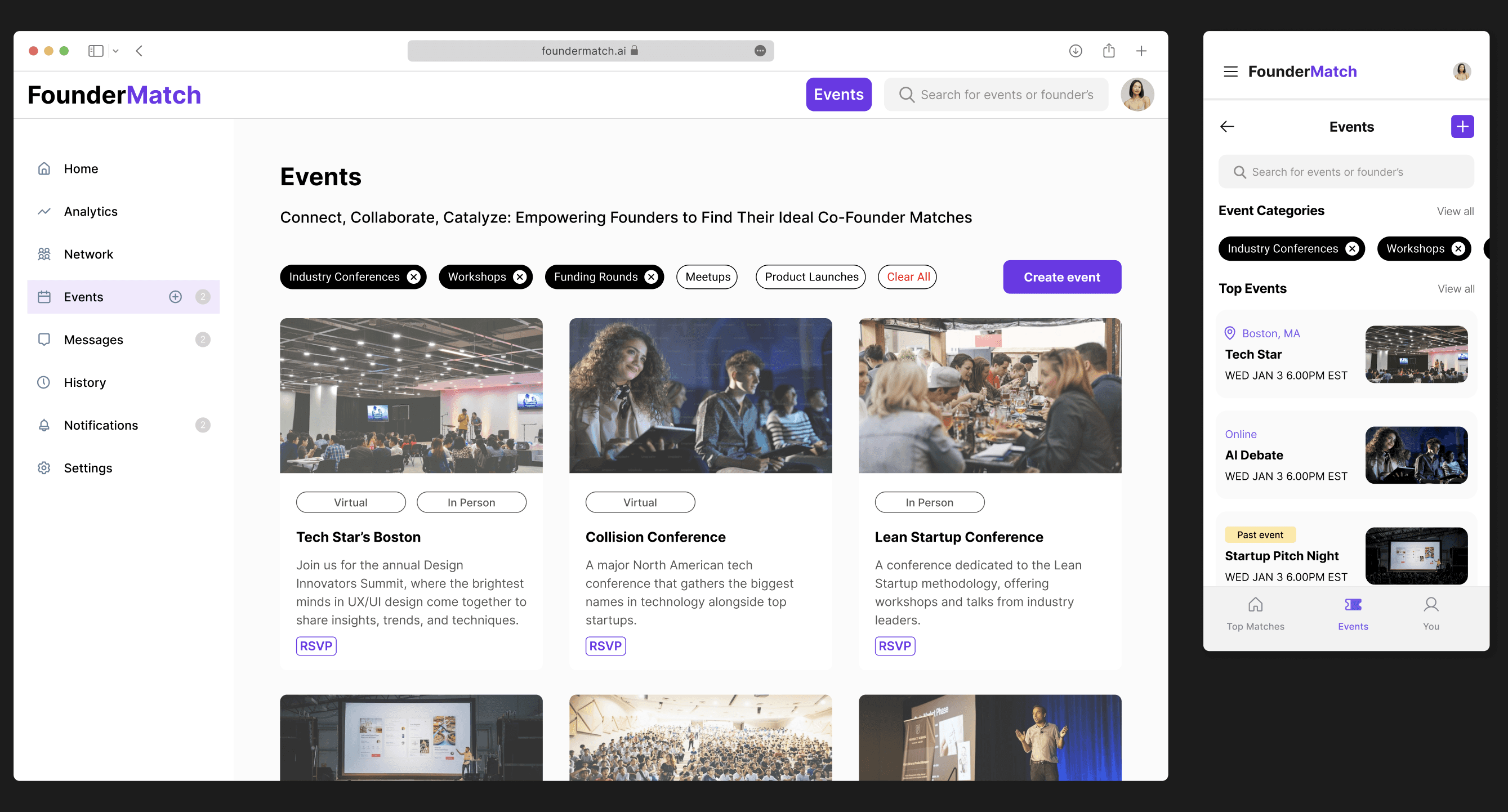
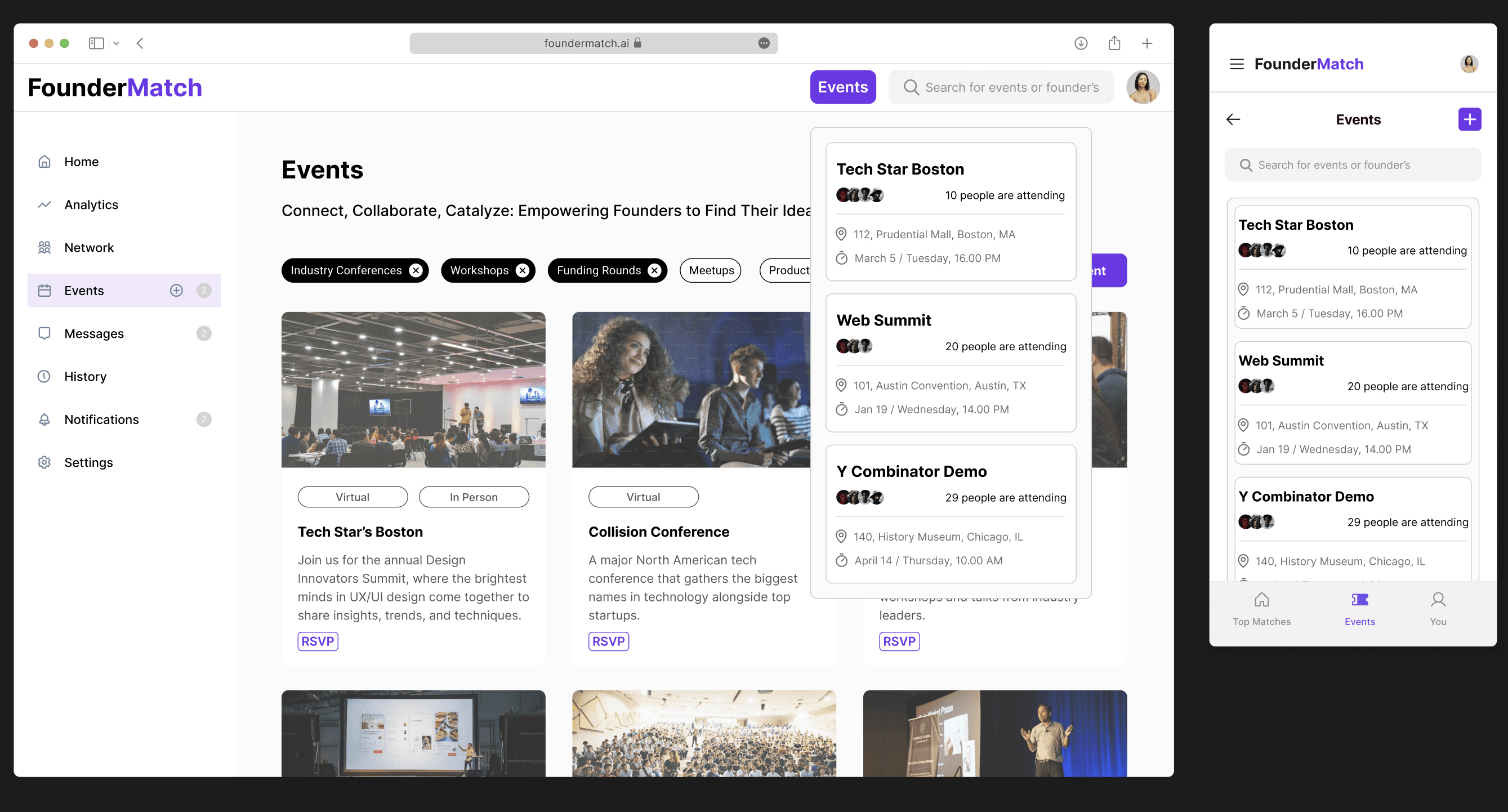
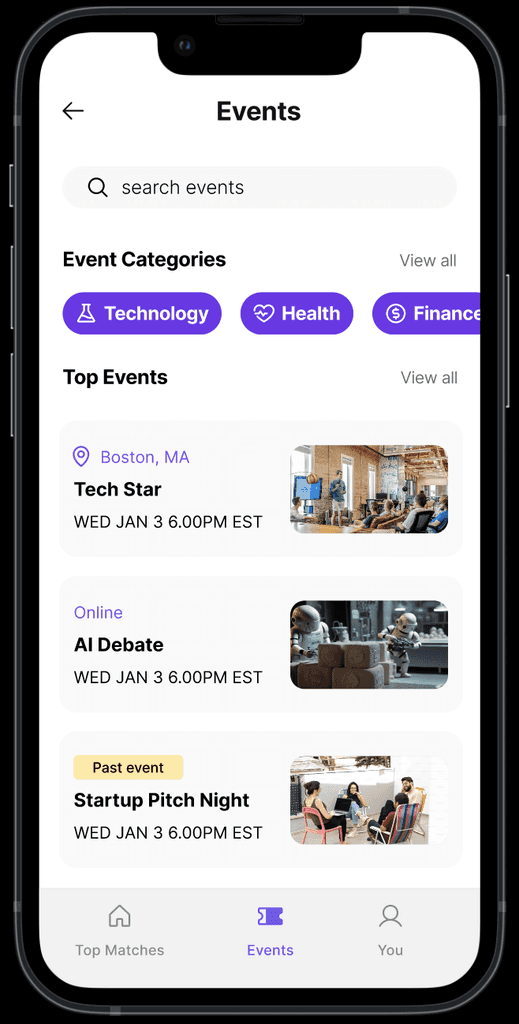
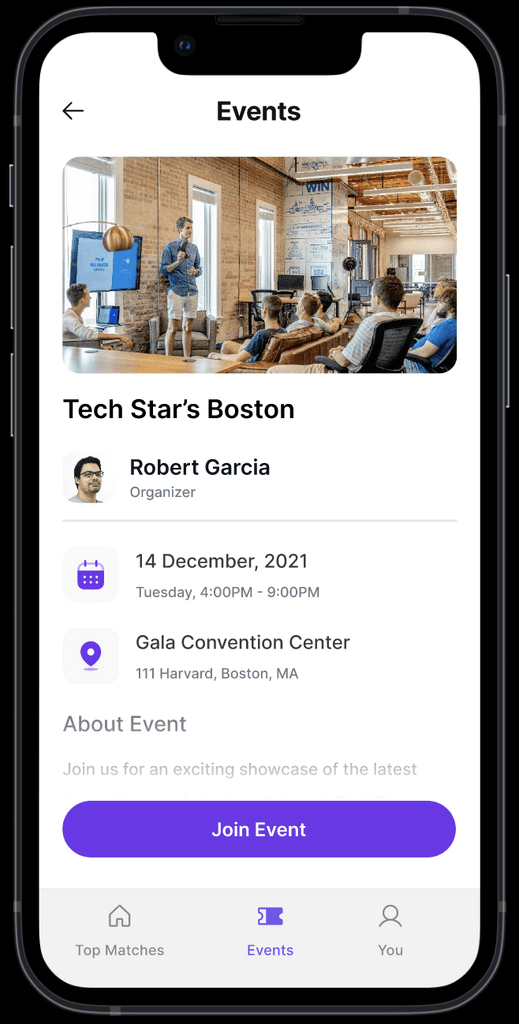
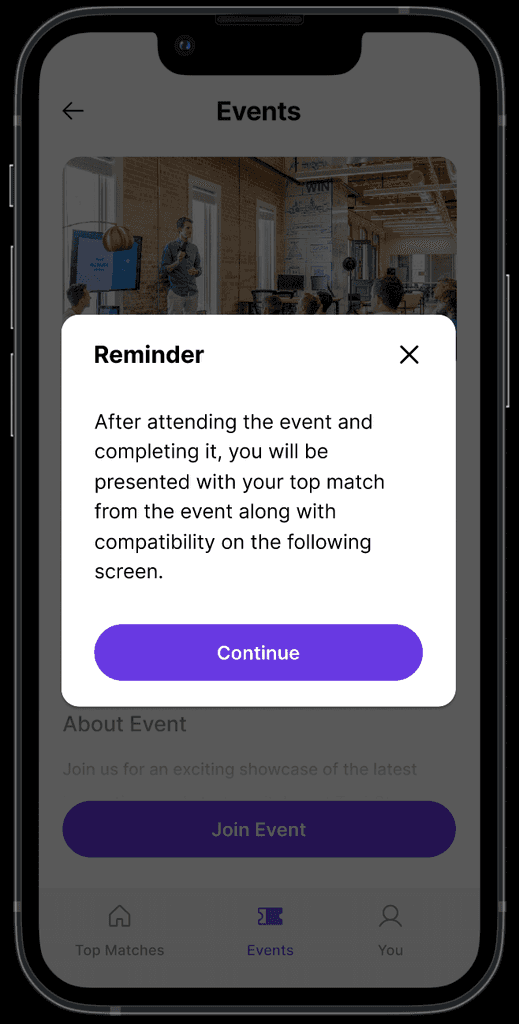
Event Hub ~ Your Startup Networking Space
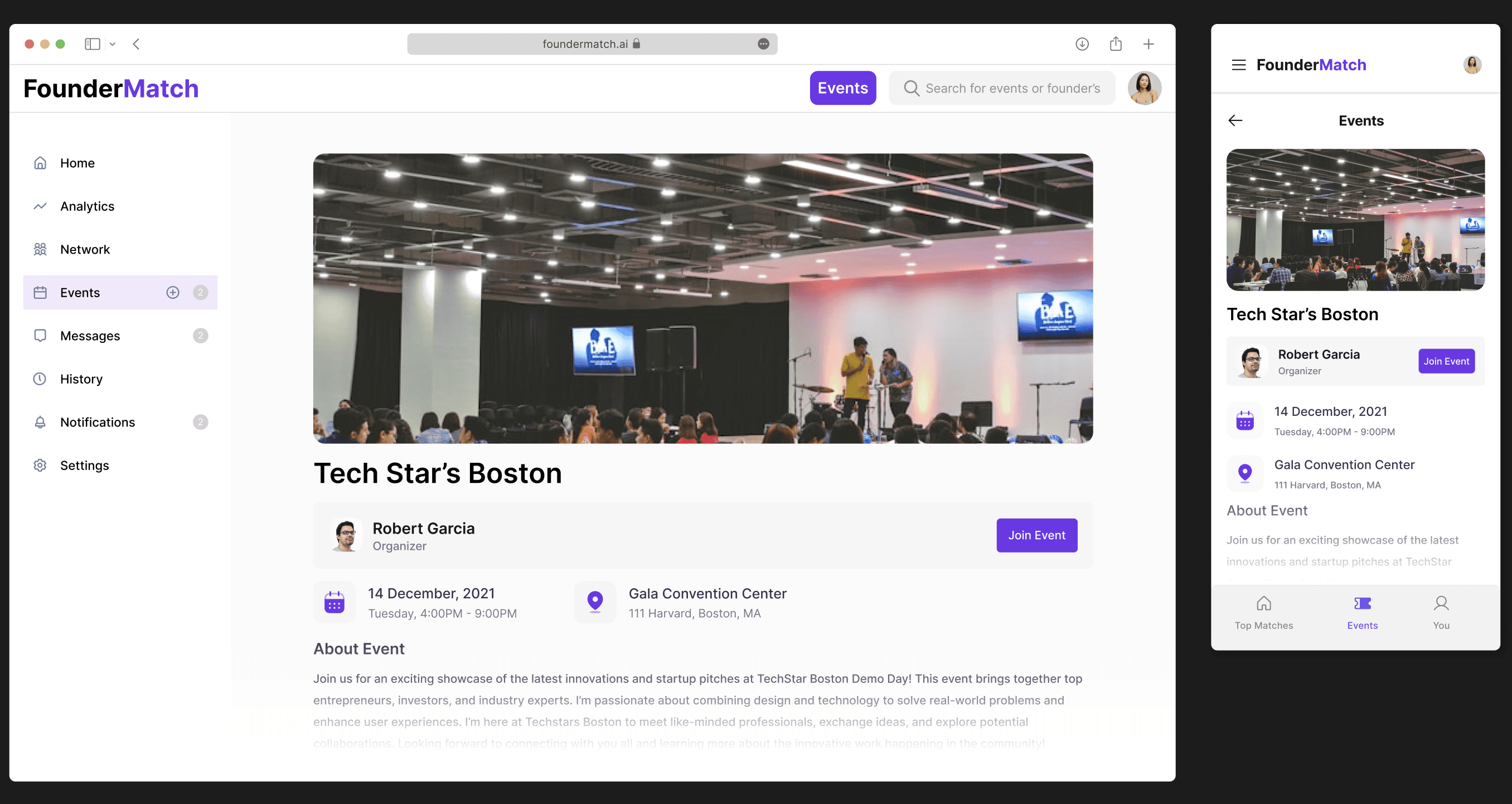
The Event Hub interface offers a streamlined experience for managing and viewing events. Attendees connect during events, and once the event concludes, potential matches are generated, and even create their own events to foster collaboration.
Streamlined and Minimalist Design
A clean, spacious layout with muted colors and clear typography, designed for easy navigation and focused event management.
Interactive Layout
Compact, vibrant design with bright accents to highlight key actions, ideal for quick access to multiple events.
Balanced and Intuitive Interface
A structured, visually engaging layout with a clear hierarchy, offering both readability and visual appeal for a broad user base.
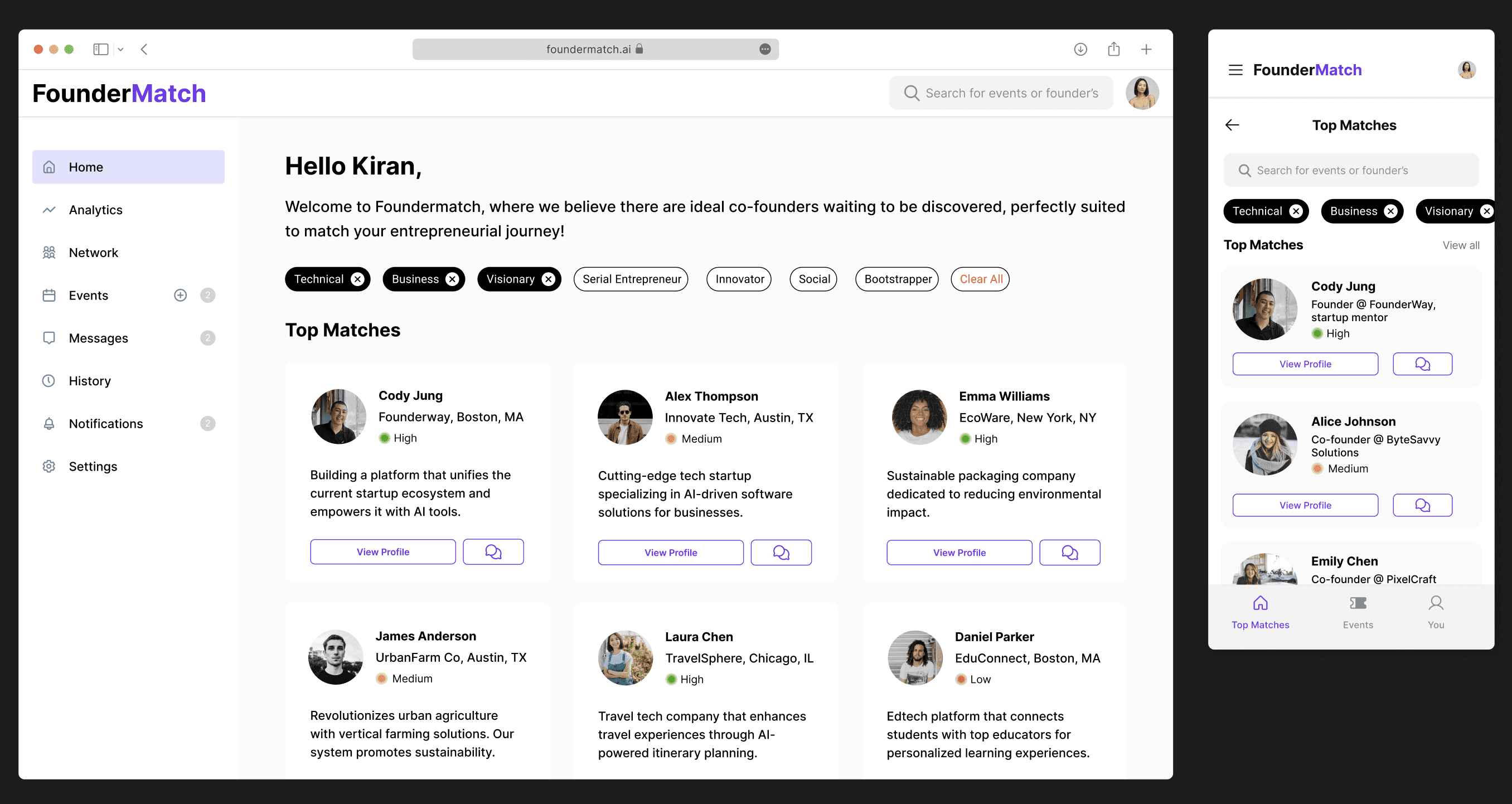
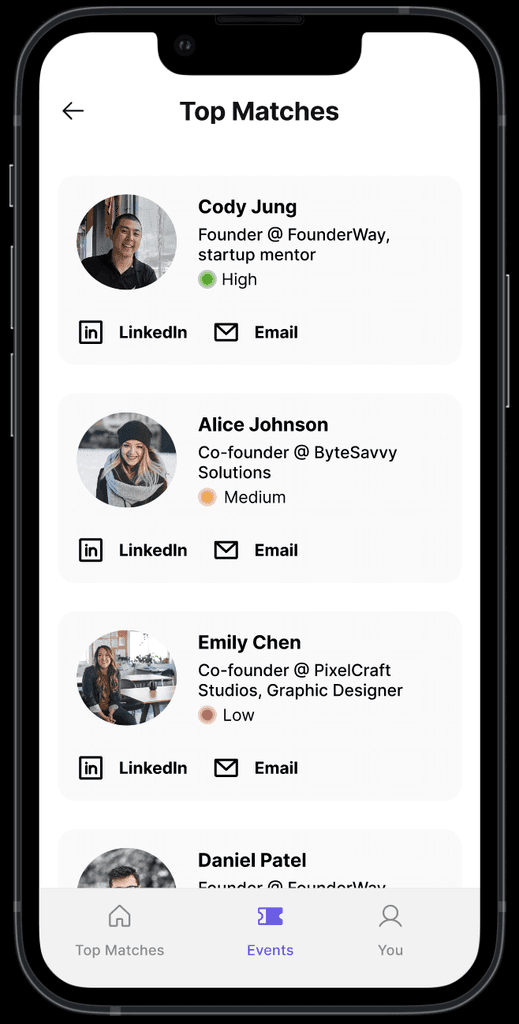
Personalized Co-Founder Connections
FounderMatch offers a tailored platform for entrepreneurs to find ideal co-founders. Using user-specific filters, it presents curated matches with profiles detailing experience and expertise.
Find Your Perfect Co-Founder
This interface supports easy browsing and engagement with potential collaborators, fostering connections that align with individual startup goals.
Card Component Stages
This card component design is to streamline user interaction by clearly differentiating each card's state—default, hover, and focused, to enhances user focus and engagement.
Projected Business Impacts
Satisfaction rate aimed for users regarding AI match precision and quality of matches
Onboard active users within the first six months post-launch
Retention rate and user satisfaction aimed for users after three months on the platform
Decrease targeted in the average time to find a suitable co-founder
Problem Statement
It's hard for startup founders to find the right cofounder. They struggle because there aren't enough good ways to meet potential cofounders with the skills they need and share their vision for business.
This problem can make it take longer to start a business, lead to teams that don't work well together, and sometimes even cause startups to fail. Solving this issue is essential for helping more startups succeed.
Goals
To create a platform that connects startup founders with potential cofounders based on complementary skills, shared values, and mutual business goals.
MVP Prototyping
Develop high-fidelity designs based on thorough planning and research.
Business, Market, and Pitch
Documentation including a business plan, UX design mockups, and a pitch deck.

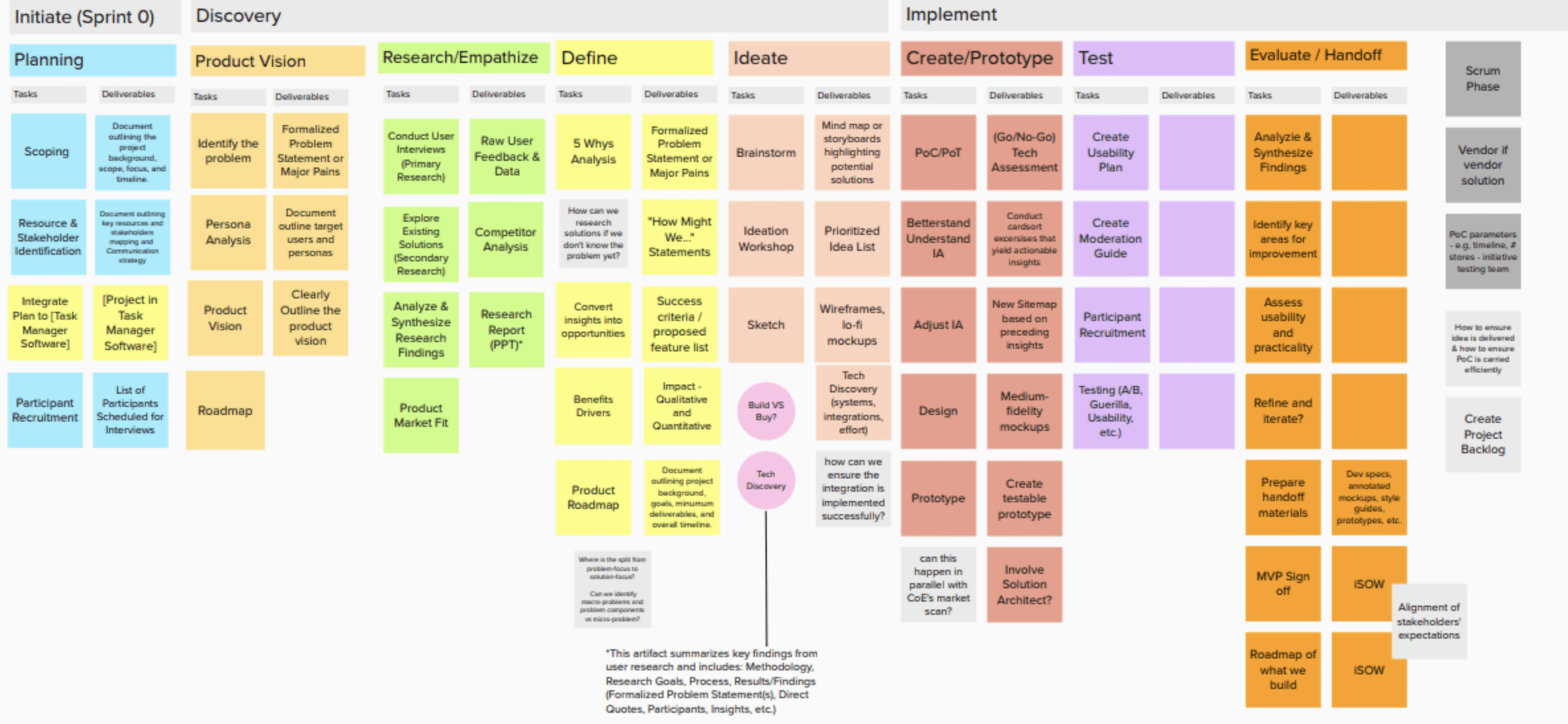
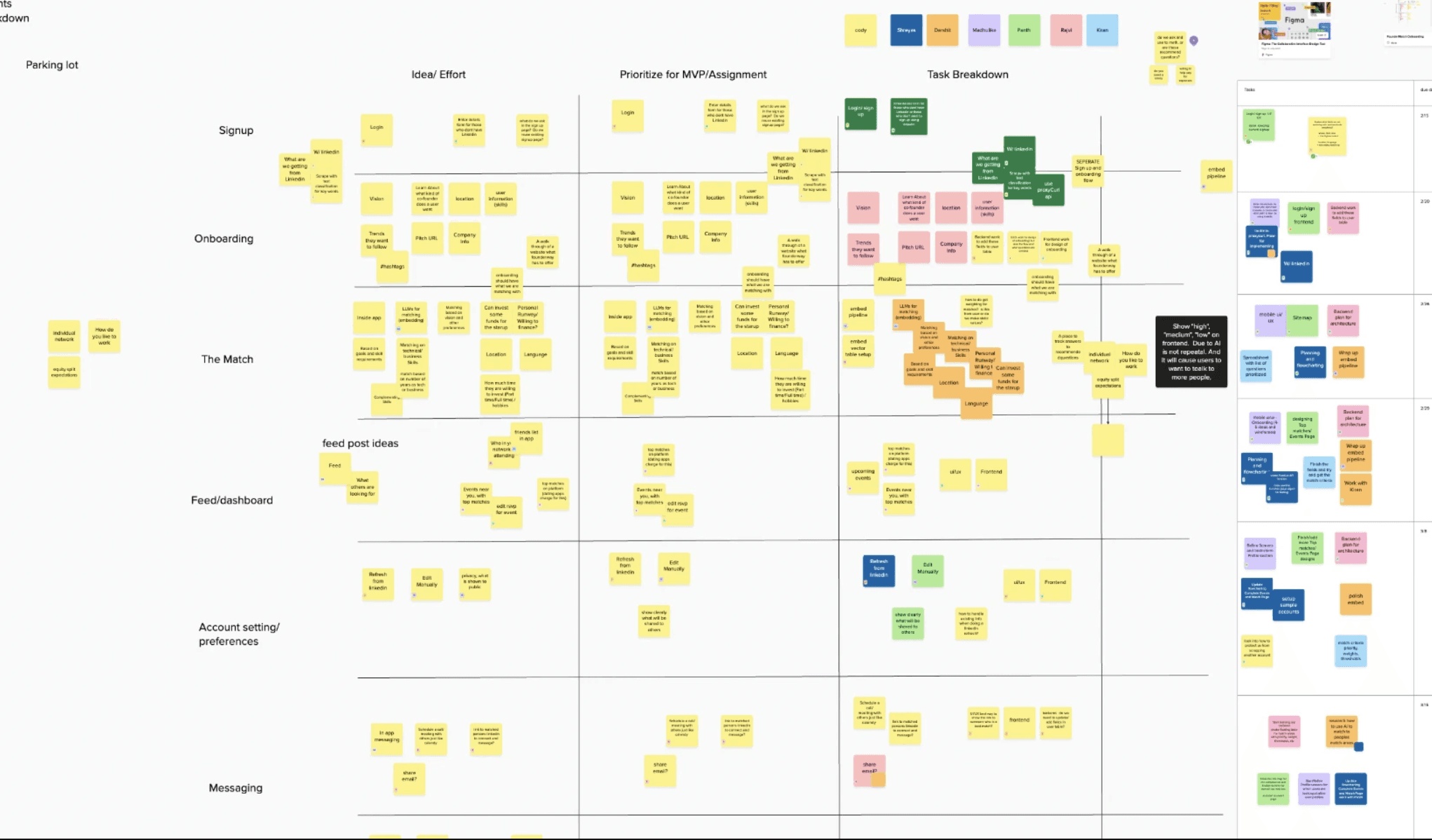
How are we planning to tackle this problem?
We worked together on a mural to outline the process of our MVP to get our project started, beginning with user research to ideate and test solutions.

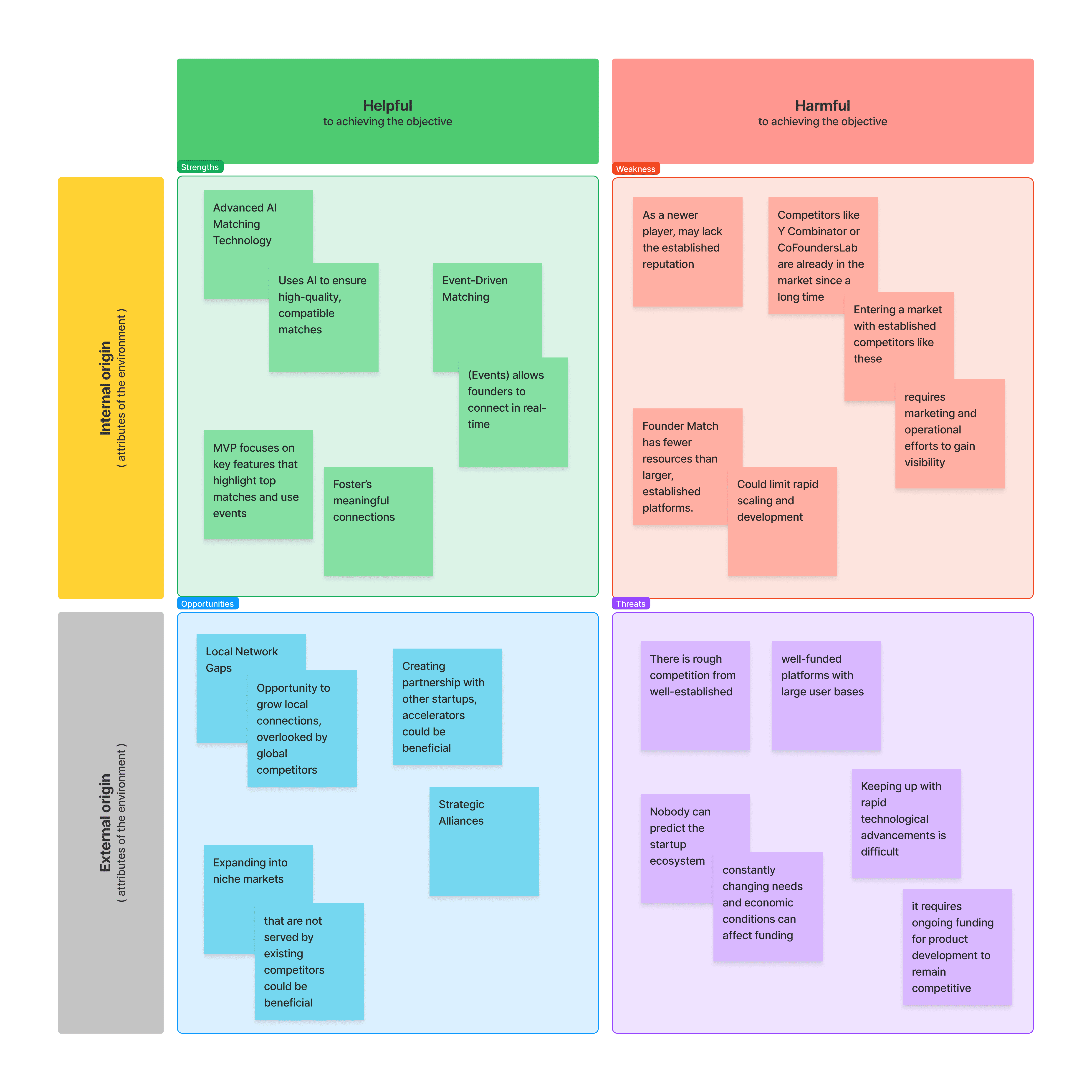
Research
We conducted SWOT Analysis to strategically assess our platform and identify areas for improvement/growth, and prepare for potential challenges, helping us make better design decisions.

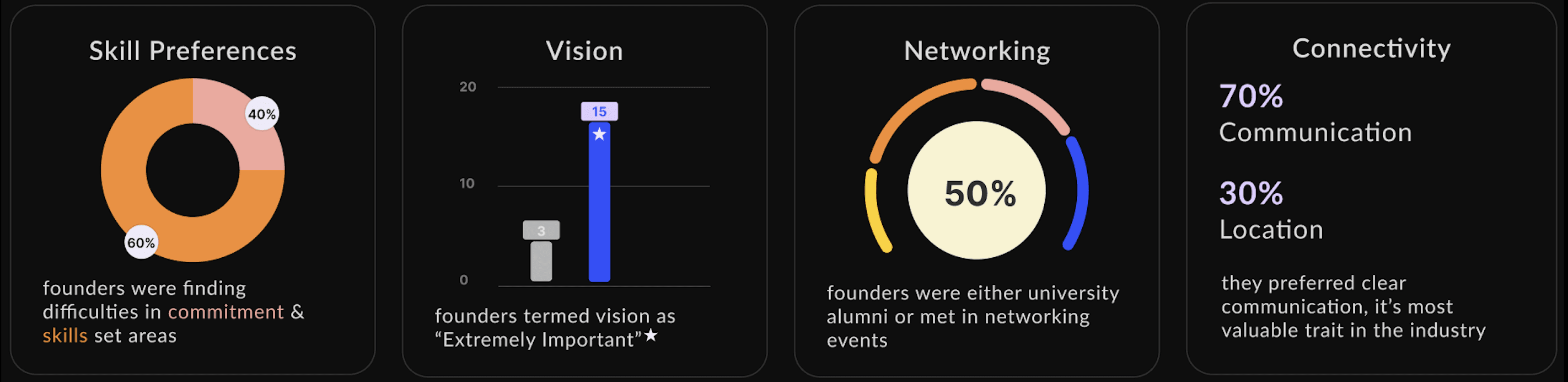
User Survey
We ran user surveys in our design sprint because it's efficient in a relatively short amount of time.
Top Insights from Survey

Ideate
We kicked off with a whiteboard brainstorming session, plotting out a co-founder matching platform that's intuitive and meets founders' specific needs.

For our MVP, we didn't want to overload ourselves with too much. We started with a prioritizing which features to work on first by categorizing them.

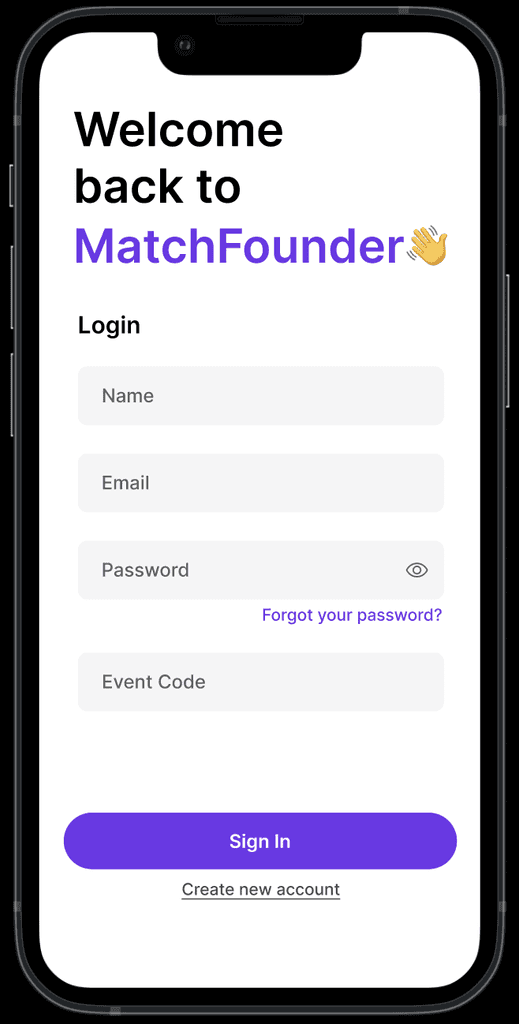
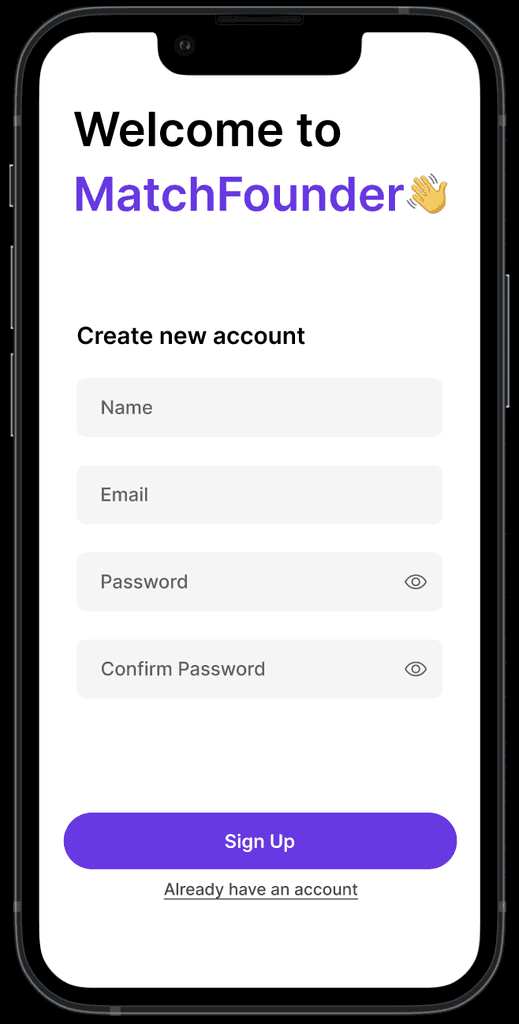
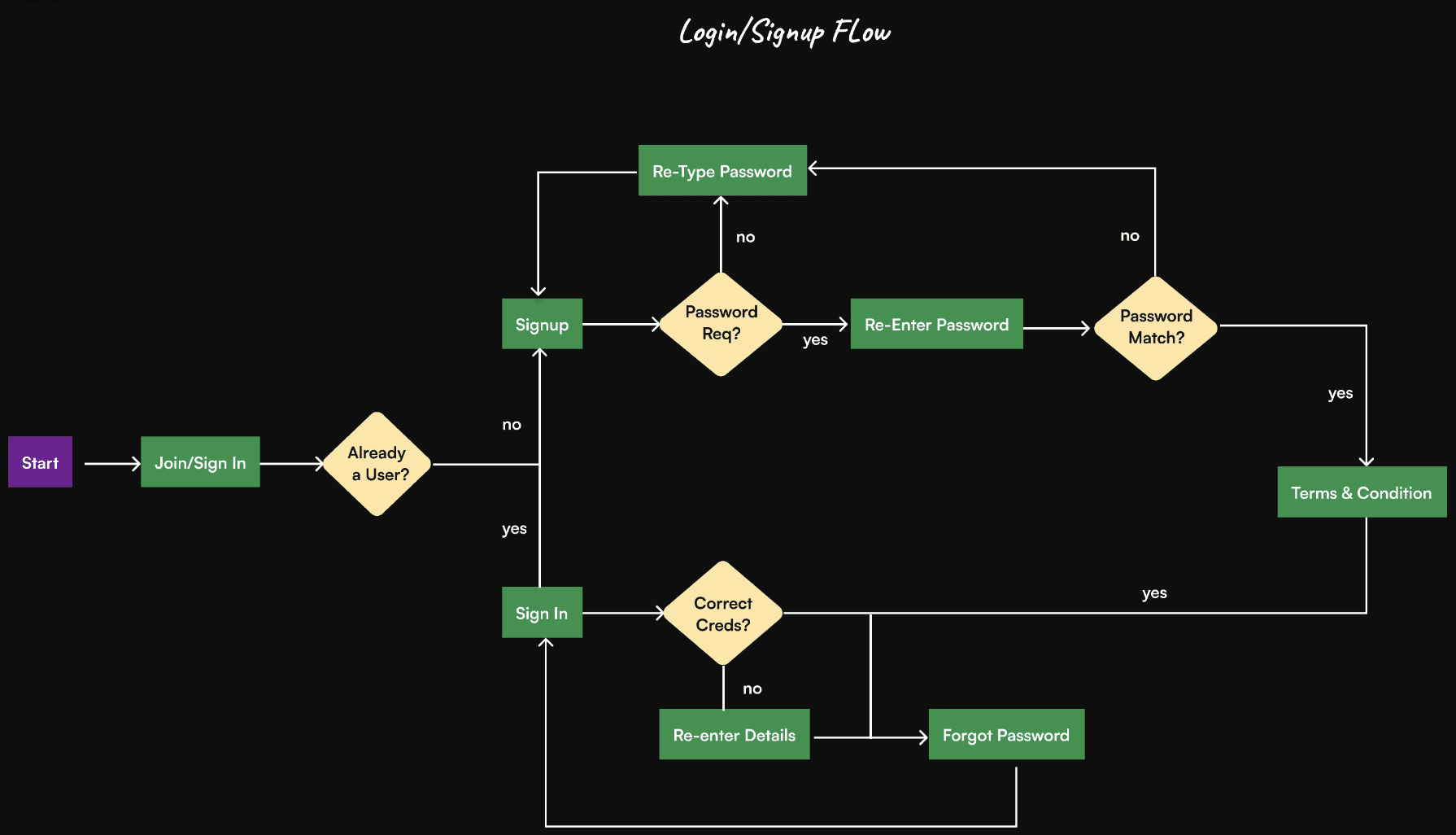
User Flow of Login/Signup

We crafted a detailed path/scenario for matching founders together

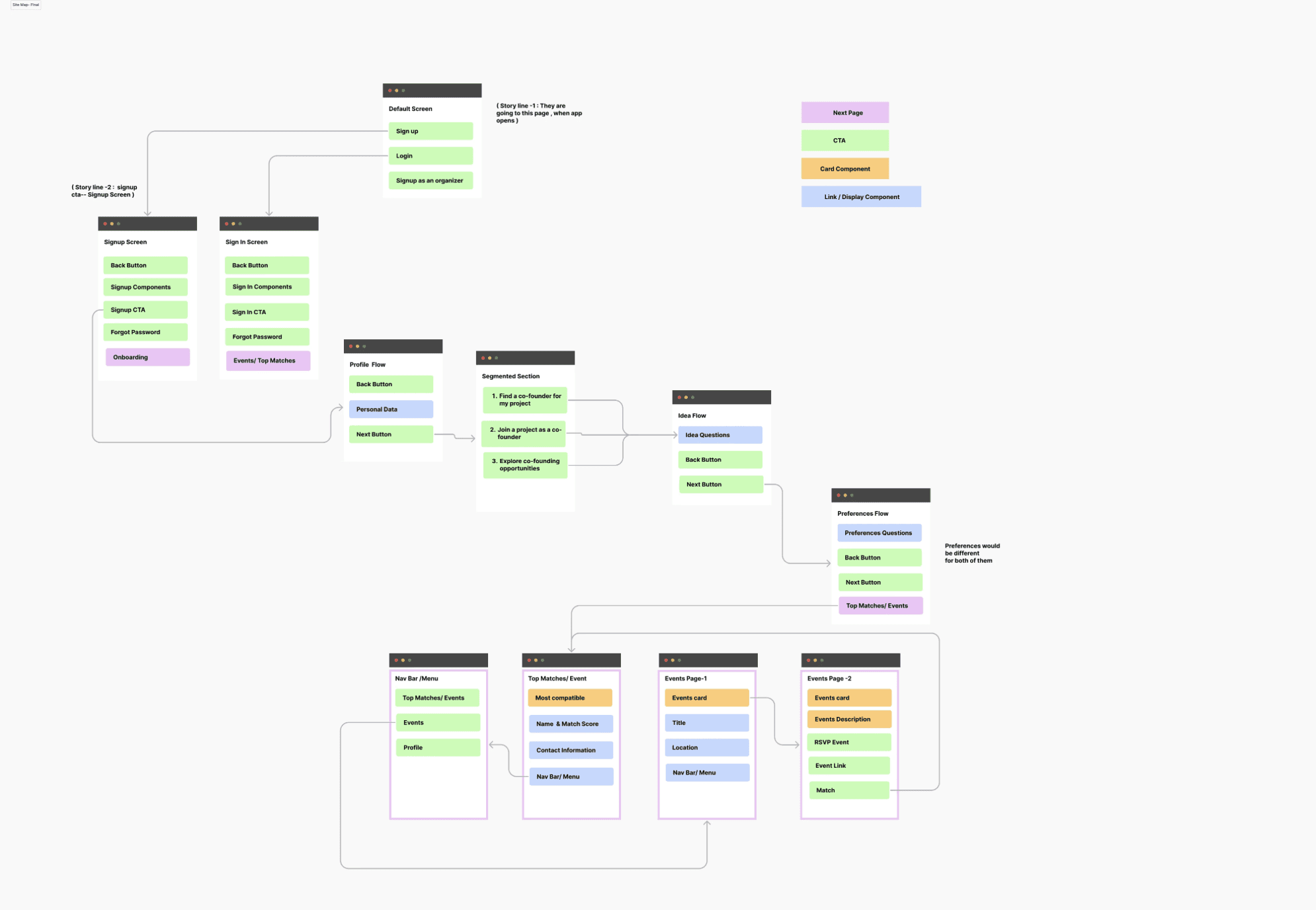
Site Map

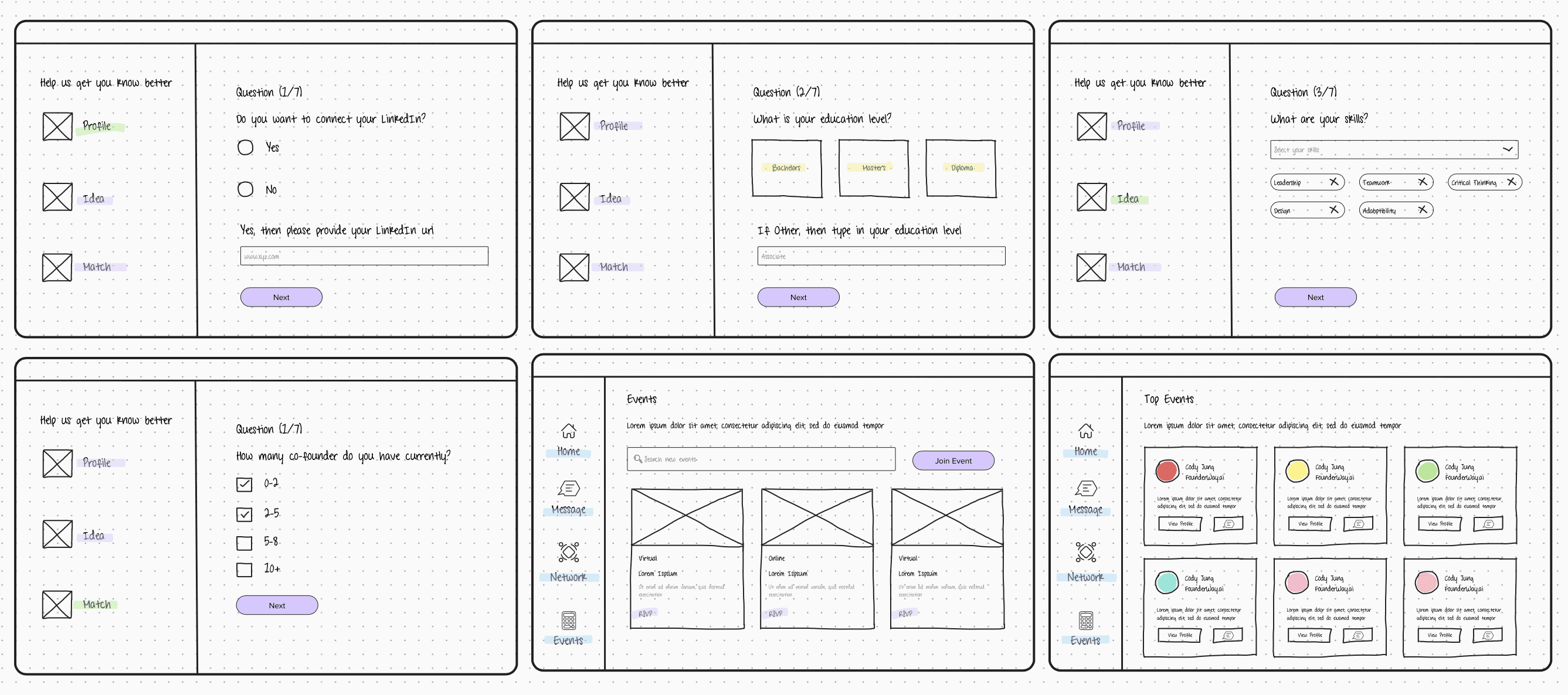
Sketches

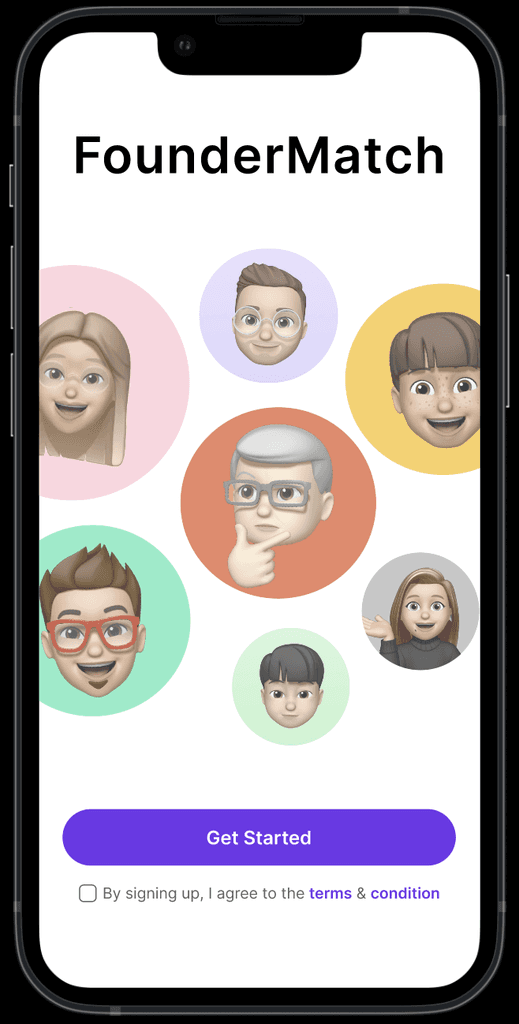
Mobile Mockups
In addition to the desktop designs, I created mobile mockups for Foundermatch to ensure a seamless user experience across devices.
These designs prioritize functionality, responsiveness, and ease of navigation, maintaining a consistent visual identity on smaller screens.
Learnings
Adaptability and Collaboration
Our first success in the hackathon taught us the vital importance of adaptability and collaboration in achieving end-to-end product development as a team.