Introduction
Artificial Intelligence (AI) is transforming many industries, and it’s also having a huge impact on User Experience (UX) design. With AI, UX design is getting smarter and more personalized, creating better experiences for users. This blog is about how AI is being used in UX design and what it means for the future.
How AI is Reshaping UX Design?
Although using AI in design might sound like something from the future, it’s already changing how we do UX design today. AI analyzes lots of data to understand what users want and need, resulting in designs that are more intuitive and user-focused, and providing a level of personalization we couldn’t achieve before.

My Experience with AI
Recently, I worked as a product designer for a startup where AI is the main feature of the platform. Although my primary role was designing parts of the website, I participated in meetings with AI engineers working on a large language model (LLM). This gave me insight into the significant role AI plays on the platform.
I wanted to integrate AI into my design process as well. After some research, I discovered several AI tools that revolutionized my workflow:
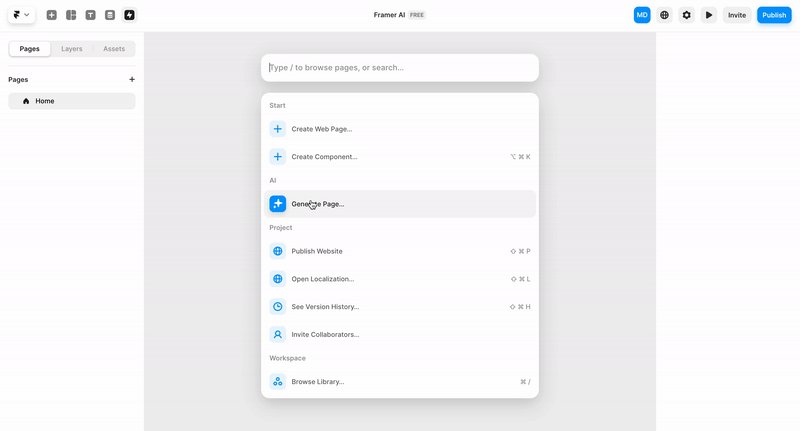
Framer AI: Generates website layouts and mockups based on user input
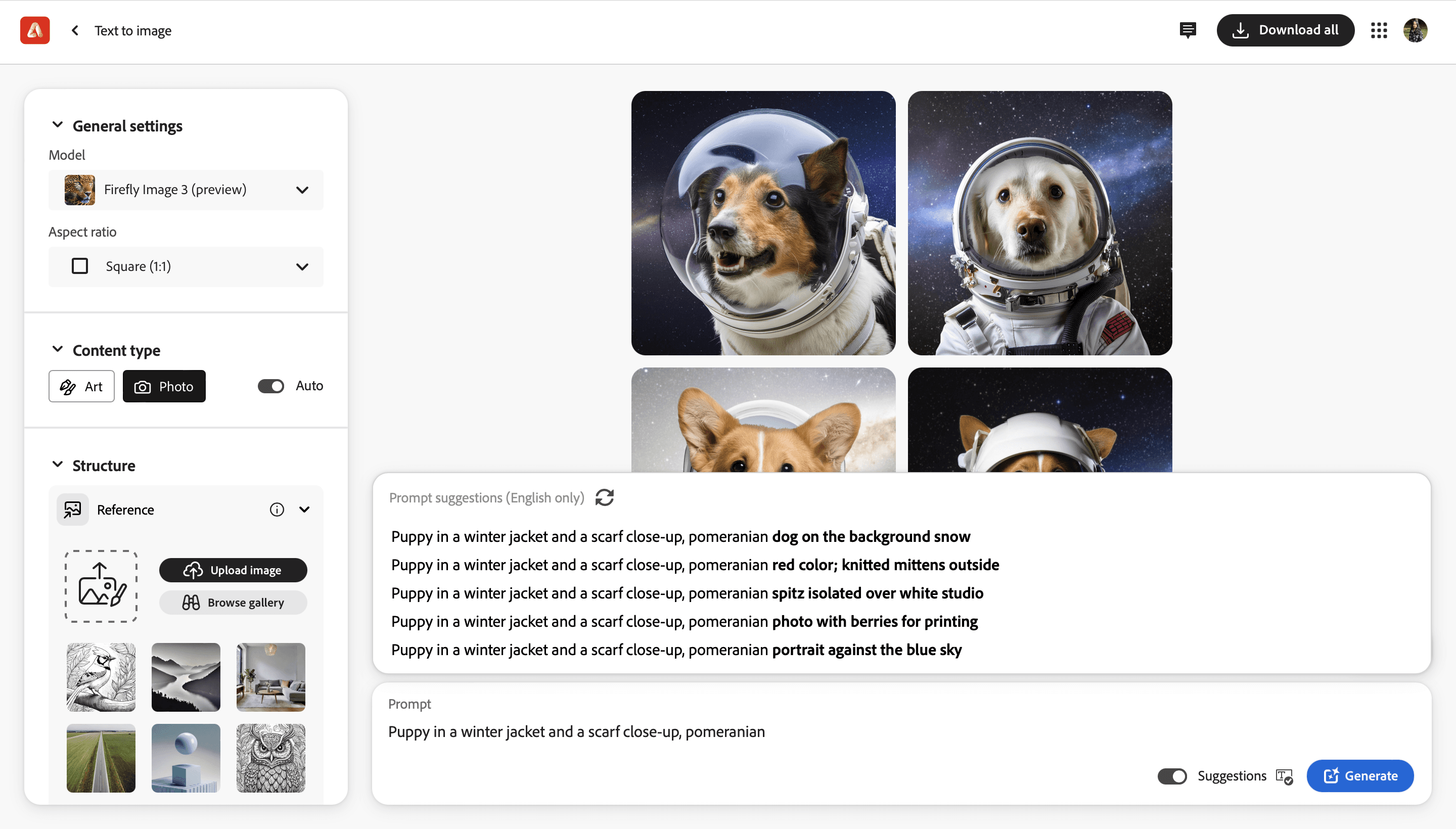
Adobe Firefly: Uses AI in Photoshop to create images from text descriptions
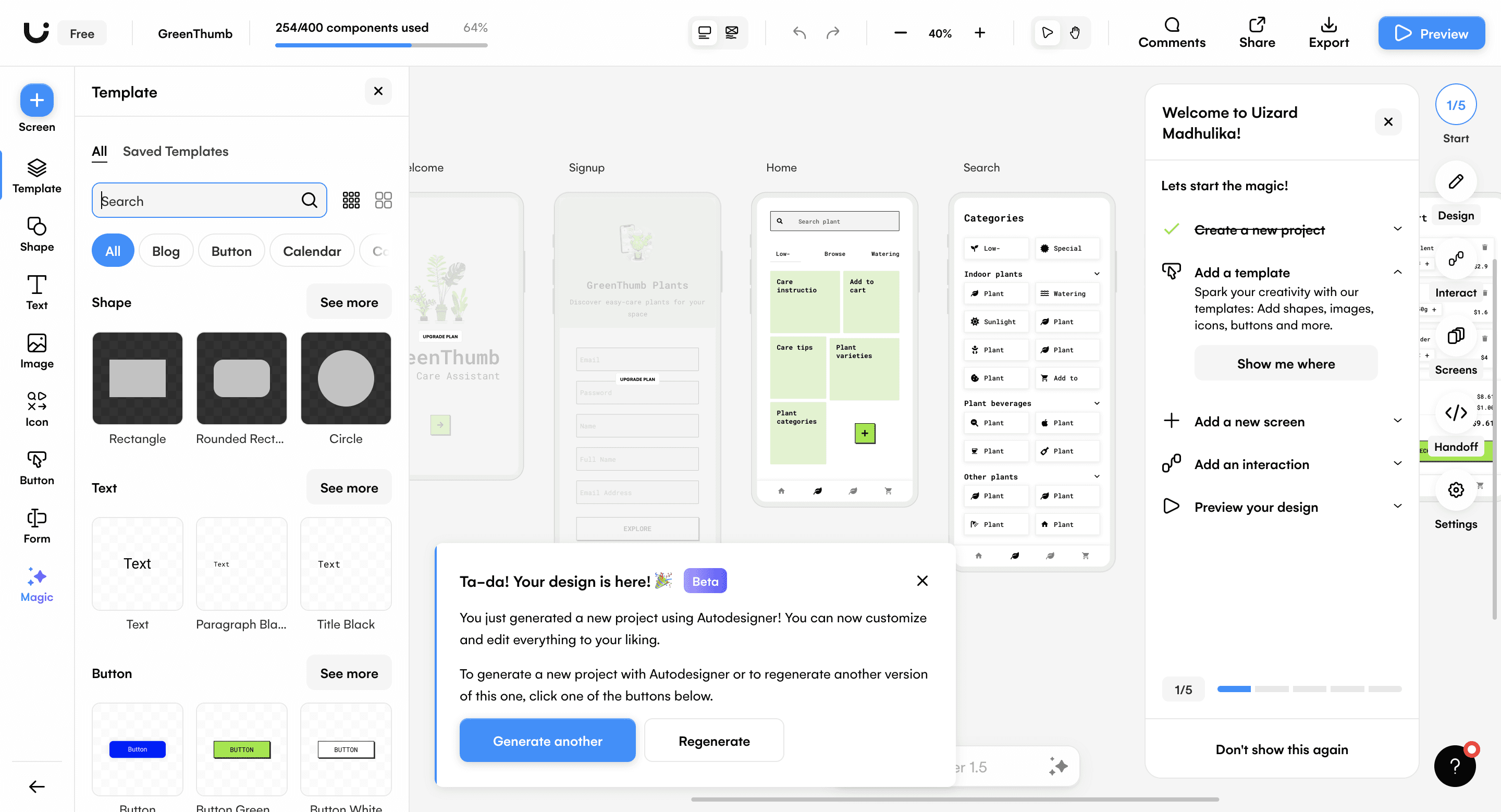
Uizard: Transforms hand-drawn sketches into digital wireframes with AI
Khroma: An AI tool that helps generate color palettes
Experimenting with these tools, I was surprised by how easy it was to get inspiration and ideas for my design projects. These AI tools significantly enhanced my creativity and efficiency, making it simpler to bring innovative concepts to life.
Here are some experiments I conducted using these tools



AI's Contribution to Accessibility
Artificial intelligence (AI) is making significant contributions to accessibility in design, breaking down barriers and creating a more inclusive user experience. Here's how AI is transforming the design landscape for accessibility:
Automating checking for issues
Personalizing user experience for disabilities
Creating descriptions and alternative input methods
Here are some free extensions and tools to check WCAG accessibility:
Chrome Lighthouse: Includes an accessibility audit that scans web pages for common accessibility issues
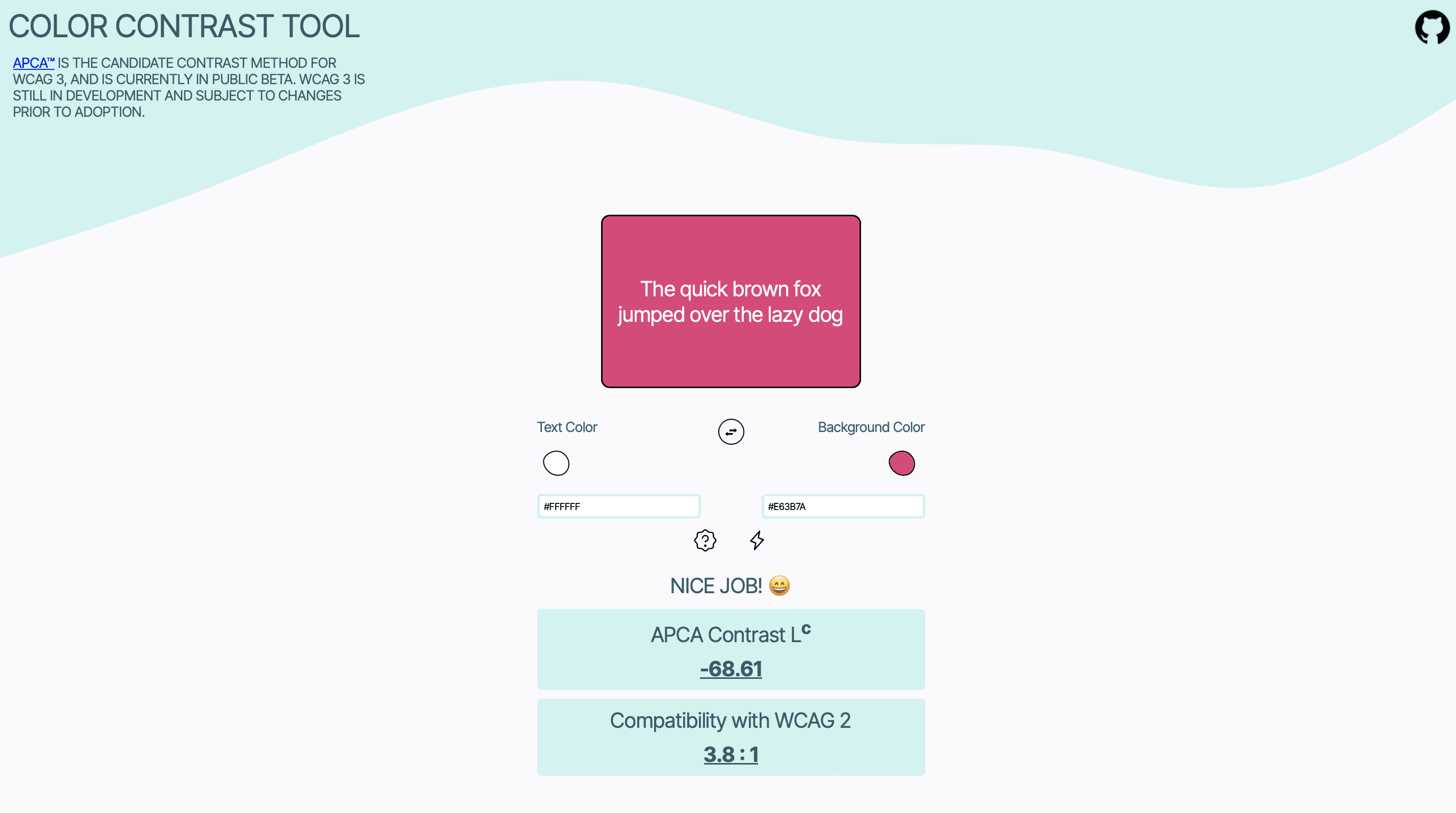
Color Contrast Checker - APCA: Ensures designs have sufficient color contrast between text and background, which is crucial for users with visual impairments
Headings Checker - HTML Toolkit: Verifies a web page's heading structure (H1, H2, etc.) to ensure proper hierarchy and navigation for screen readers used by visually impaired users

Key Challenges that can Arise
Using AI in UX design opens up great possibilities but also brings challenges. We need to be careful about issues like privacy, bias, and losing human creativity. It's tricky to blend AI's power with keeping designs unique, accessible, and user-friendly, and to make sure people trust and understand how it works. Finding the right mix of AI smarts and human touch, while keeping up with rules and user needs, is key.
How I Stay Updated with Latest AI Trends in UX?
I regularly participate in webinars focused on human-centered AI and diligently read articles on the subject. Additionally, I follow industry leaders on social media and engage with online communities dedicated to AI and UX.